Füge einen "Jetzt buchen" Button auf Facebook hinzu, sodass deine Kunden direkt auf deinen Stundenplan geführt werden.
Jetzt buchen' Button erstellen
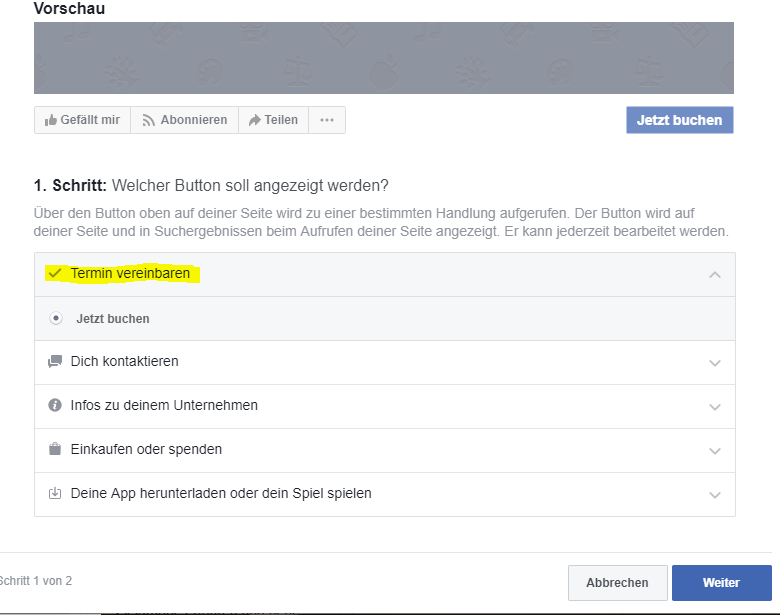
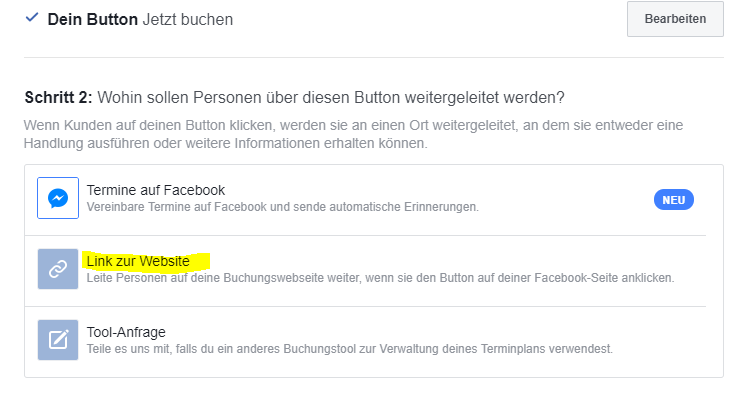
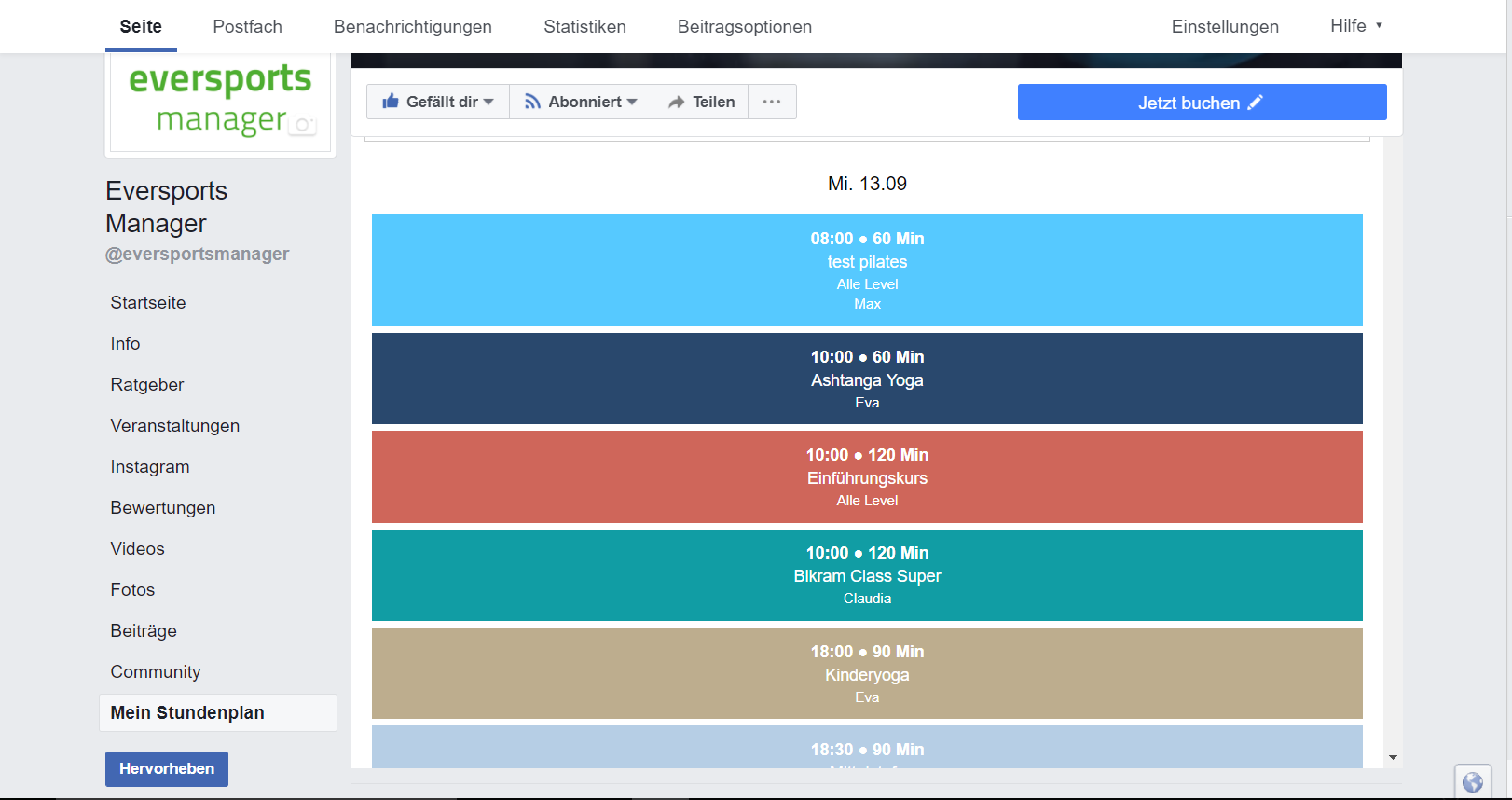
Damit deine Kunden direkt von Facebook aus buchen können, kannst du einen "Jetzt buchen" - Button erstellen. Dort haben deine Follower die Möglichkeit, direkt auf deinen Stundenplan in der Wochenansicht bzw. deinen Kalender im Ballsportbereich, zuzugreifen.
Den Button findest du unterhalb deines Titelbildes, welchen du mit einigen wenigen Klicks ganz einfach bearbeiten kannst.



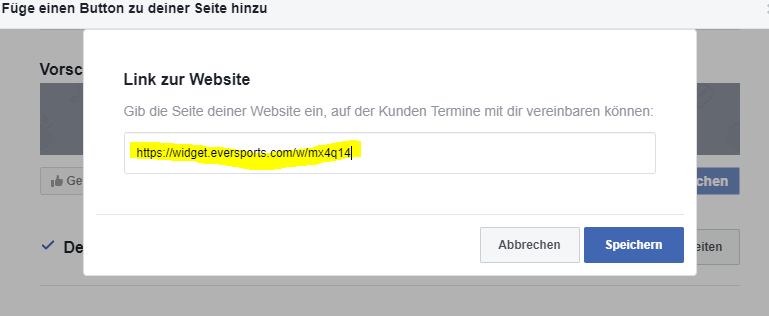
An dieser Stelle musst du wieder deinen Widget-Link aus deinem Studio Manager herauskopieren und diesen dann wie folgt einfügen.

Der "Jetzt buchen" - Button ist nun erstellt und kann ab sofort von euren followern genutzt bzw. deine Kurse können direkt gebucht werden.
Damit deine Kunden und Neukunden auch schnellstmöglich auf deinen Kursplan zugreifen können und mit wenigen Klicks ihren Wunschkurs buchen und bezahlen können, zeigen wir dir in dem Video, wie du deinen Kursplan als Tab auf deiner Facebook-Seite hinterlegen kannst. Außerdem erkläre ich im Anschluss, wie du auch deinen Shop und deine Gutscheine auf Facebook einbinden kannst.
Erster Schritt: Registrieren, dann eine Facebook-App erstellen
Um das Widget mit dem Stundenplan einbauen zu können, musst du dich zuerst für die Entwickler-Seite registrieren. Daraufhin kann deine eigene App erstellt werden. Keine Sorge, dafür musst du kein Programmierer sein. Mithilfe dieses Artikels kannst du ohne Schwierigkeiten eine App mit deinem eigenen Stundenplan erstellen.
Als Erstes loggst du dich in deinen Facebook Account ein und gehst anschließend auf die Seite https://developers.facebook.com/apps/. Auf der rechten Seite befindet sich ein grüner Button mit der Aufschrift "Jetzt Registrieren"- der Registrierungsprozess ist schnell abgeschlossen, du musst deinen Account nur noch mit Hilfe eines Verifizierungscode, bestätigen lassen.

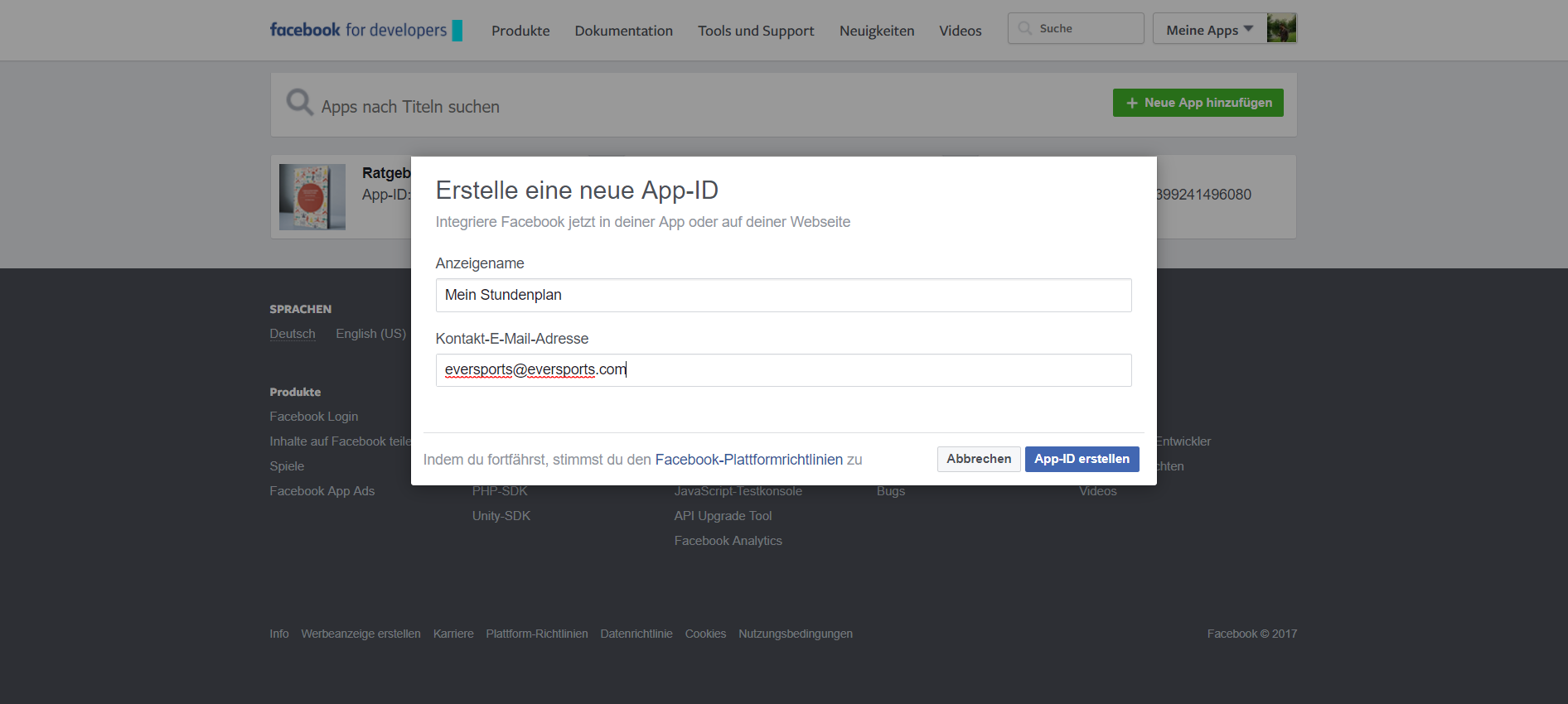
Wenn das erledigt ist, erscheint ein neuer Grüner Button mit dem Titel "+ Neue App hinzufügen". Klickst du darauf, öffnet sich ein kleines Fenster, in dem du den Namen der App - in diesem Fall geben wir "Stundenplan" ein - und die Email-Adresse, die zur verwendeten Facebook-Seite gehört, angibst.

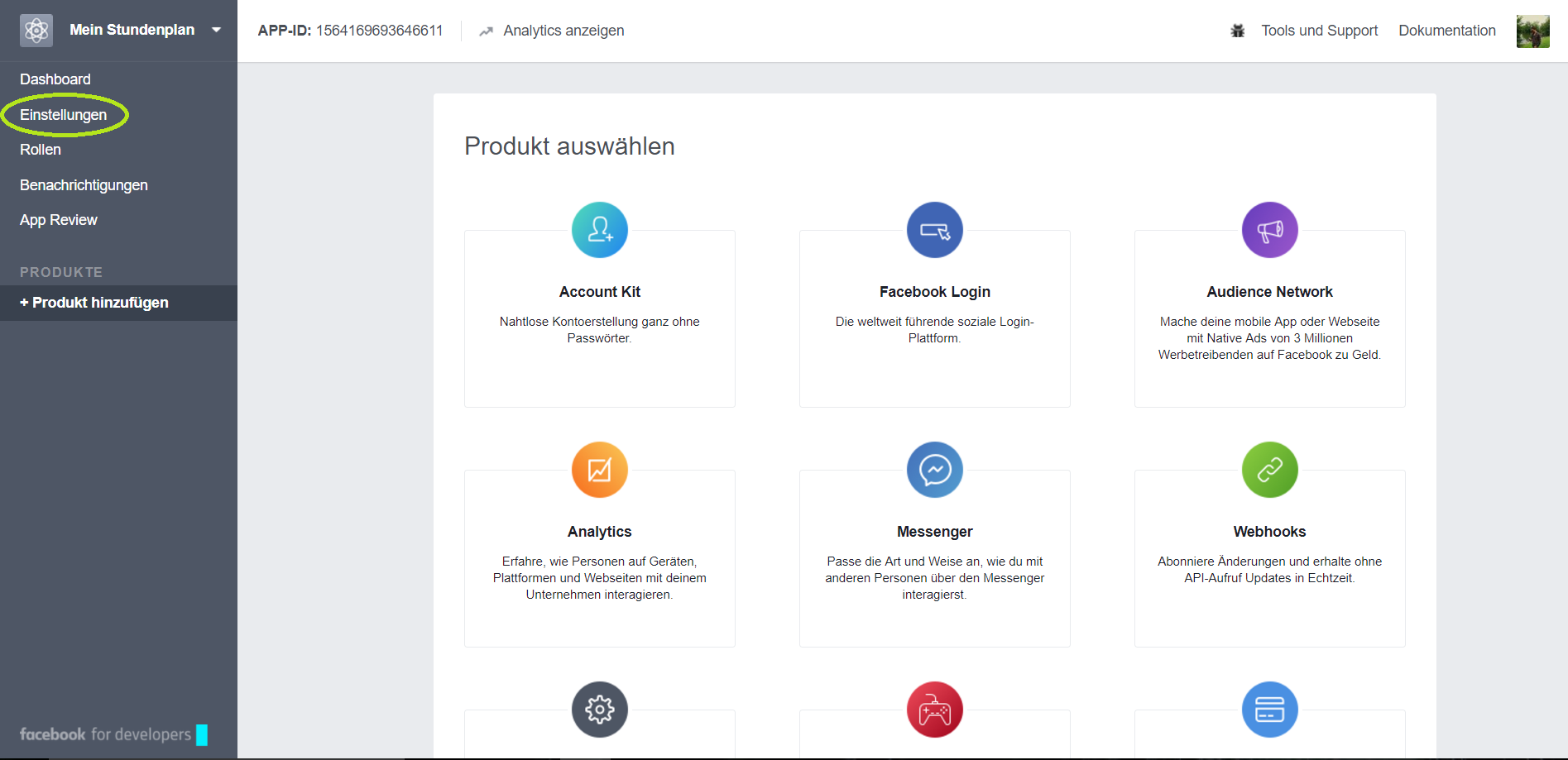
Hast du der neuen App einen Namen und die zugehörige Email-Adresse gegeben, gelangst du in die App-Übersicht, wo eine Vielzahl an möglichen Funktionen angeboten wird. Für den Stundenplan sind diese jedoch nicht von Bedeutung. Als Nächstes klickst du auf "Einstellungen".

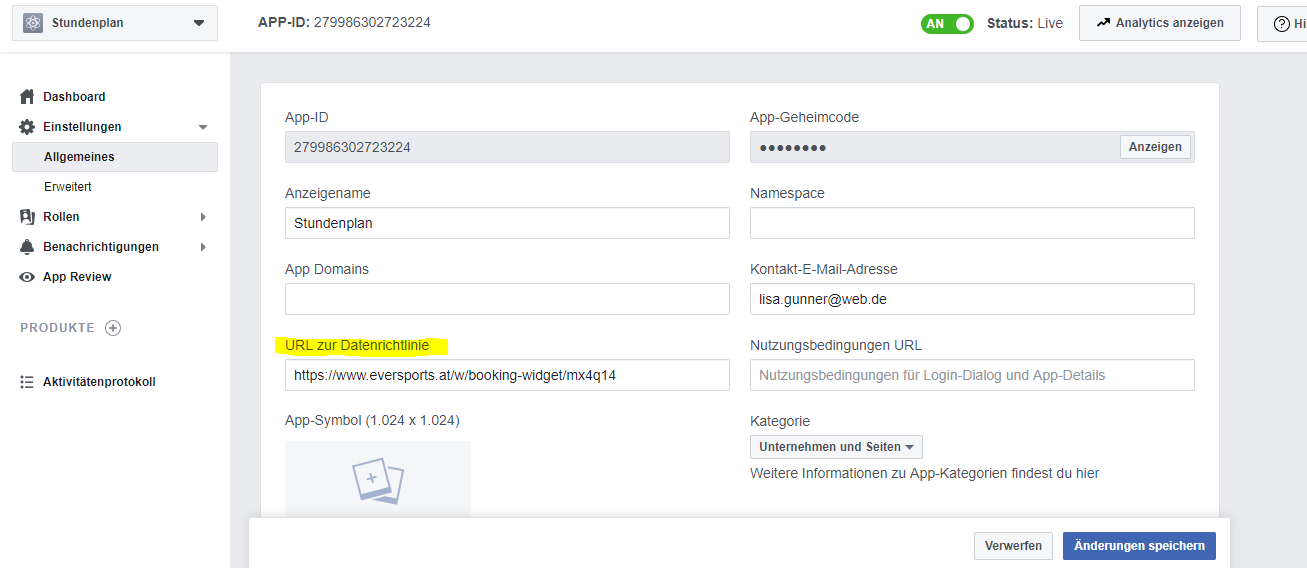
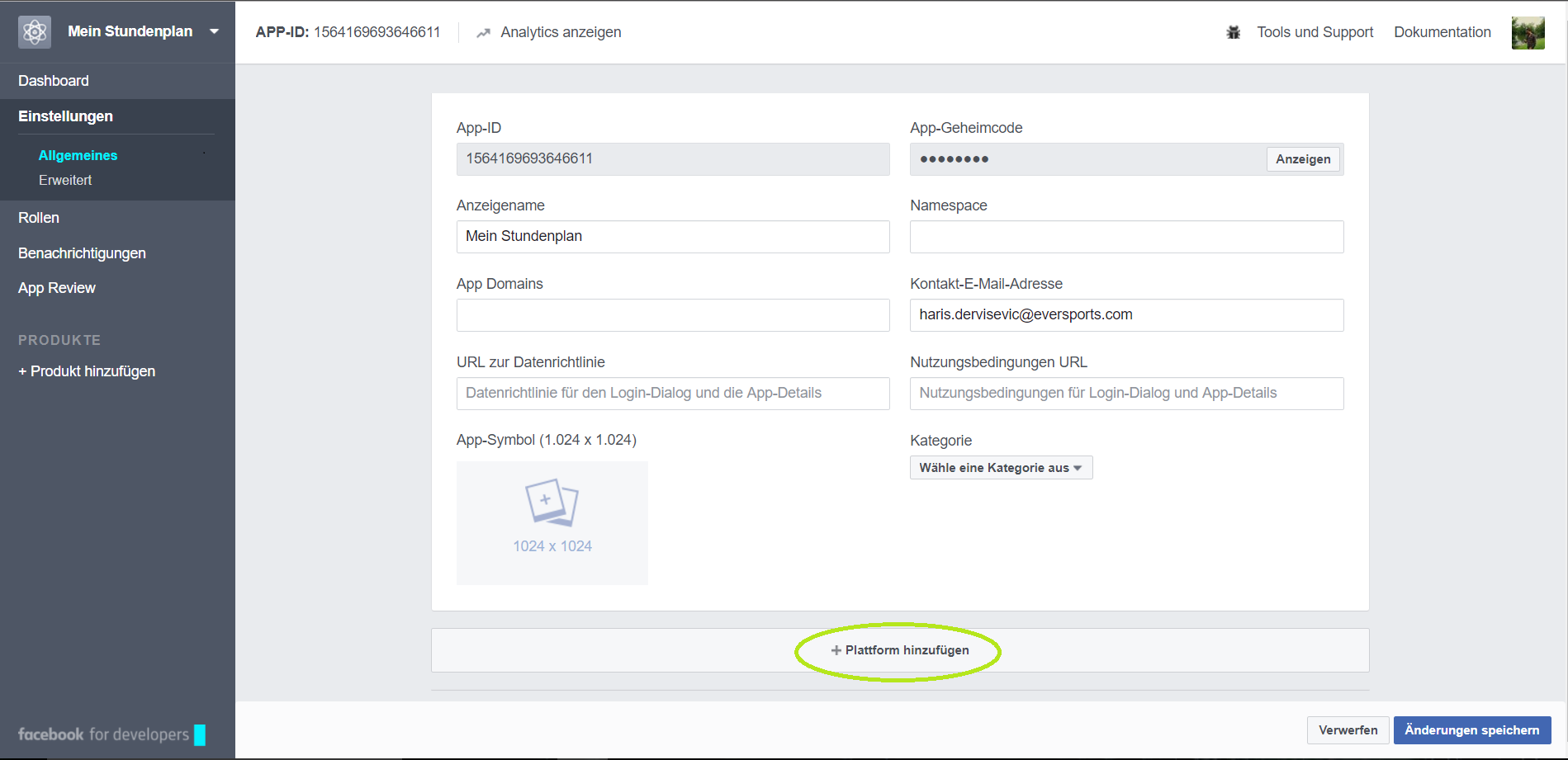
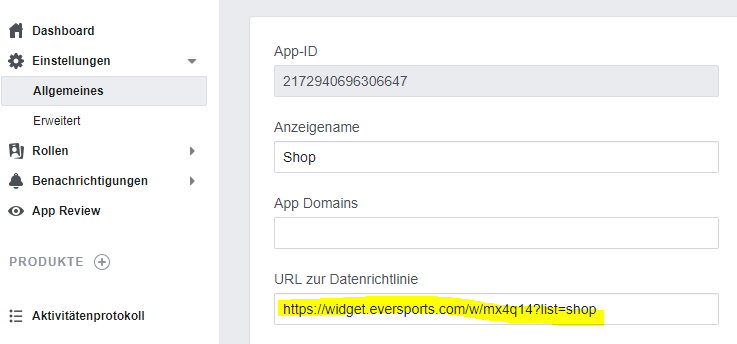
Nun gehst du in die Allgemeinen Einstellungen und kommst dann auf diese Seite, wo du das Feld "URL zur Datenrichtlinie" bearbeiten musst.

In das Feld musst du deinen Widget-Link einfügen, damit die App die Verknüpfung zu deiner Buchungsseite erkennt.
Damit das Ganze funktioniert musst du den Widget-Link umstellen.
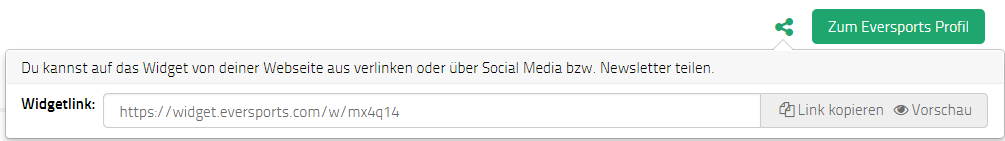
Deinen regulären Link findest du in deinem Studio Manager unter > Einstellungen > rechts oben grüner Teilenbutton

Dieser Link wird leider nicht angenommen und muss, wie unten angezeigt, umgestellt werden.

Hierbei wird deine Widgetendung (auf dem Bild gelb markiert) in die Ziel-URL (grün markiert) integriert. Die umgestellte URL hinterlegst du nun im Reiter URL zur Datenrichtlinie.
Das geschafft, kannst du die Seite zunächst speichern und erstellst einen neuen Seiten-Tab.
Hierfür scrollst Du ein wenig herunter und klickt auf "+ Plattform hinzufügen".

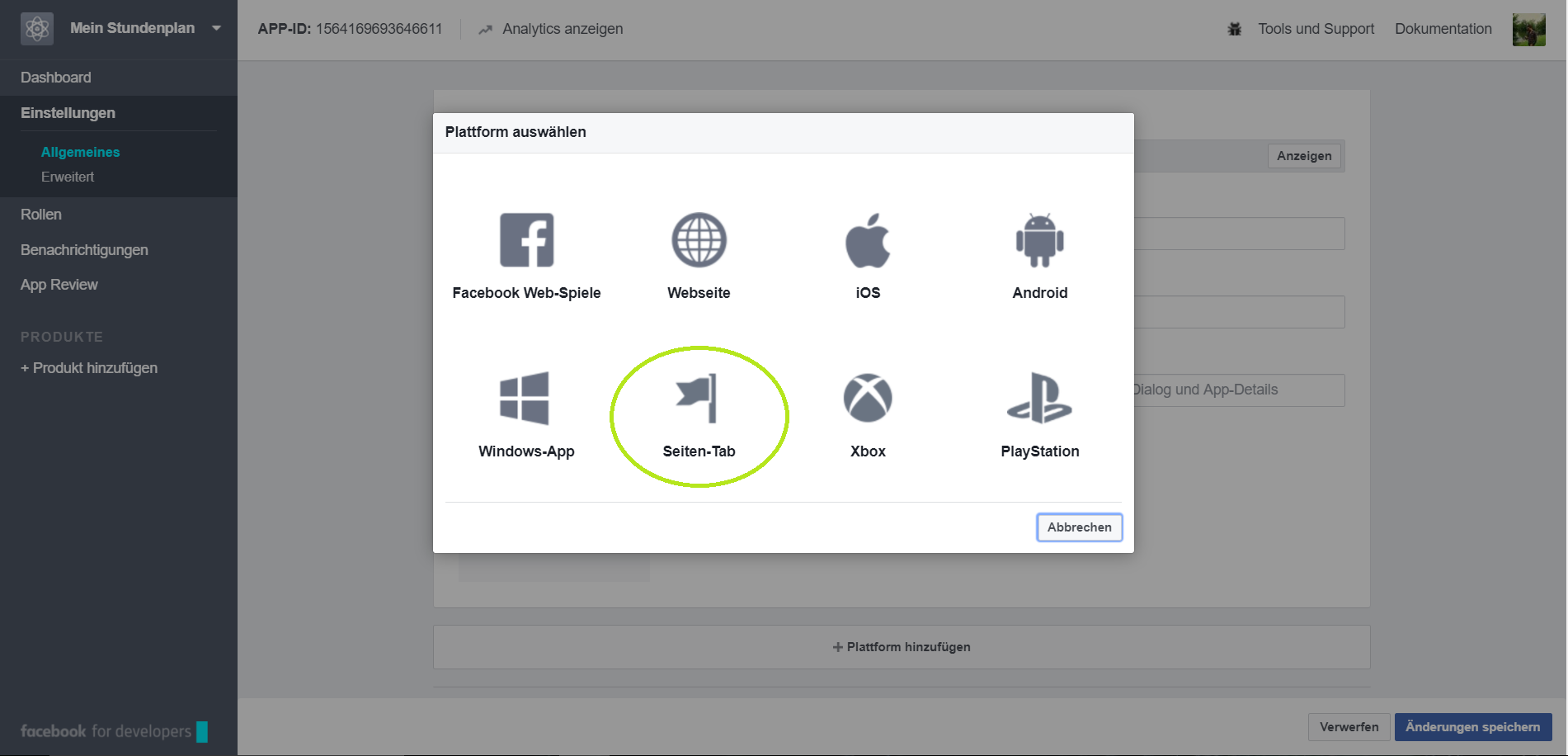
Hier öffnet sich wieder ein Fenster mit unterschiedlichen Optionen. Da der Stundenplan am Ende als Tab auf Deiner Facebook-Seite erscheinen soll, musst du hier die Option "Seiten-Tab" wählen.

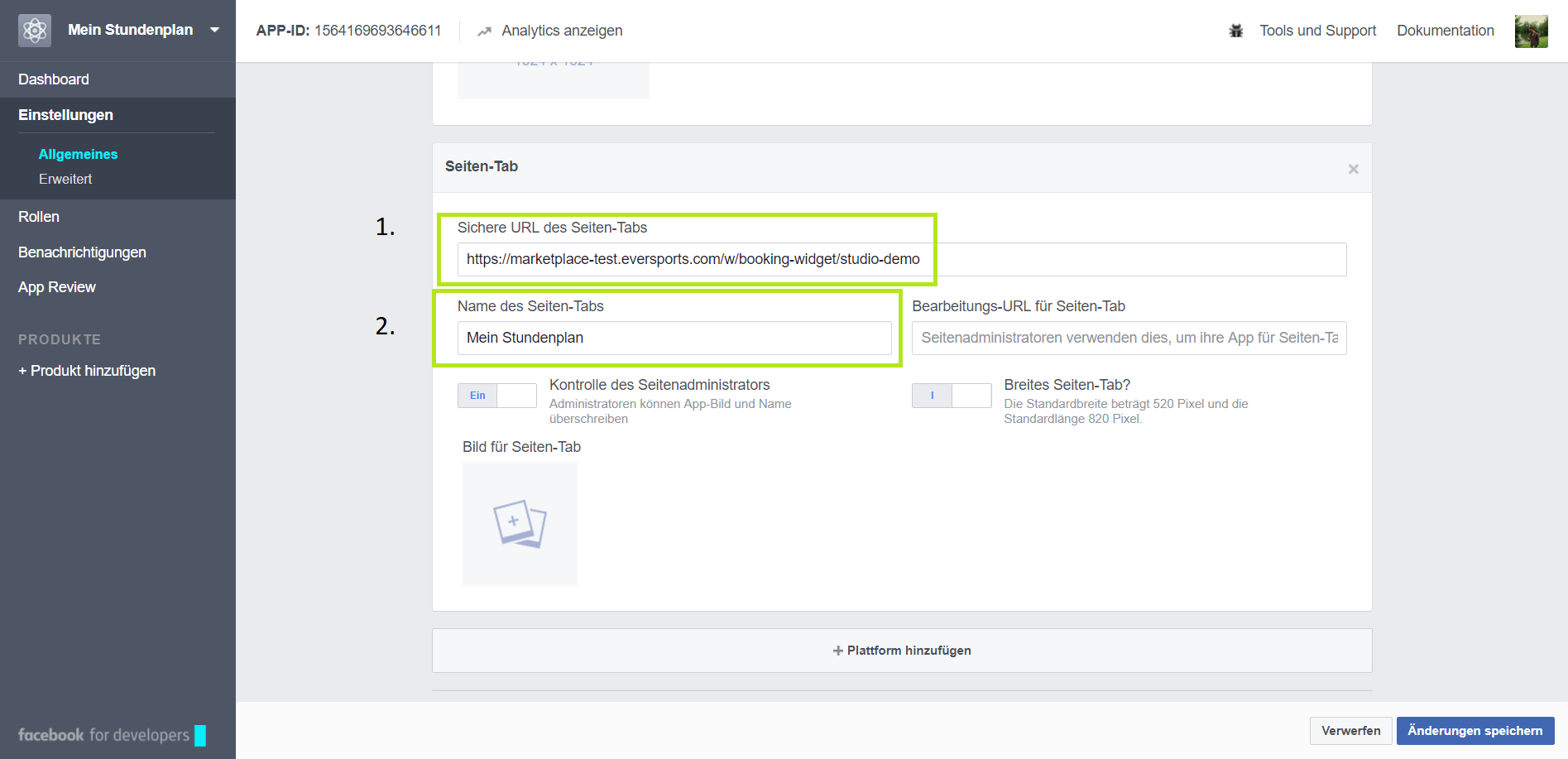
Es erscheint nun eine neue Box mit Änderungsmöglichkeiten für die App als Facebook-Tab. Das Feld "Sichere URL des Seiten-Tabs" muss ausgefüllt werden. In das Feld fügt ihr die Webadresse der zu verwendenden Seite, in diesem Fall den Link zum eigenen Widget, ein. Auch an dieser Stelle muss der umgestellte Widget-Link hinterlegt werden, den ihr eben bereits erstellt habt- Abschließend klickst du auf "Änderungen speichern" am rechten unteren Rand, um die Eingaben zu bestätigen.

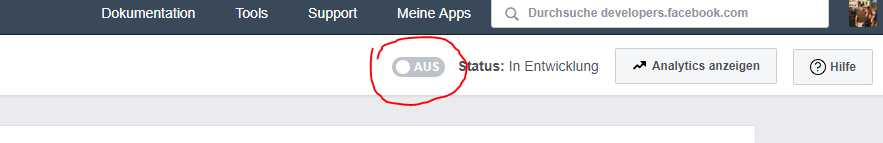
Als Letztes musst du deine App noch öffentlich zugänglich machen, damit der Tab auch wirklich bei allen Usern auf der Seite zu sehen ist. Dazu klickst du lediglich,wie auf dem unteren screenshot zu erkennen, in der Funktionszeile den aufgeführten Button. Danach ist deine App aktiv und kann auf deiner Facebook-Seite integriert werden.

Zweiter Schritt: App in die Facebook-Seite integrieren
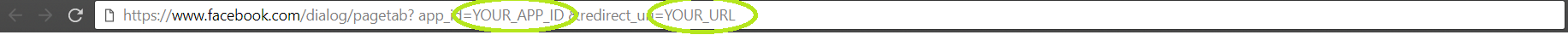
Die App ist nun bereit für die Implementierung auf der eigenen Facebook-Seite. Du öffnest einen neuen leeren Tab und gibst diesen Link in die URL-Suche ein aber drückst noch nicht auf ENTER, da auch dieser Link wieder umgestellt werden muss.
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_URL
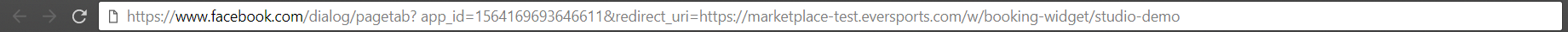
Im folgenden Schritt musst du nur "YOUR _APP_ID" und "YOUR_URL" mit den Daten der App austauschen. Dazu gehst du wieder über das Menü links im Fenster zurück zu den "Einstellungen". Dort befindet sich dann die "App-ID". Diese kopierst du und ersetzt damit das "YOUR _APP_ID" in der URL.

Danach fehlt nur noch die URL, zu der die App führen soll. Weiter unten in den Einstellungen der App hast du zuvor die URL in die Box "Sichere URL des Seiten-Tabs" eingegeben. Diese Webadresse, die zum Widget mit dem Stundenplan führen sollte, kopierst du ebenfalls und ersetzt das "YOUR_URL".

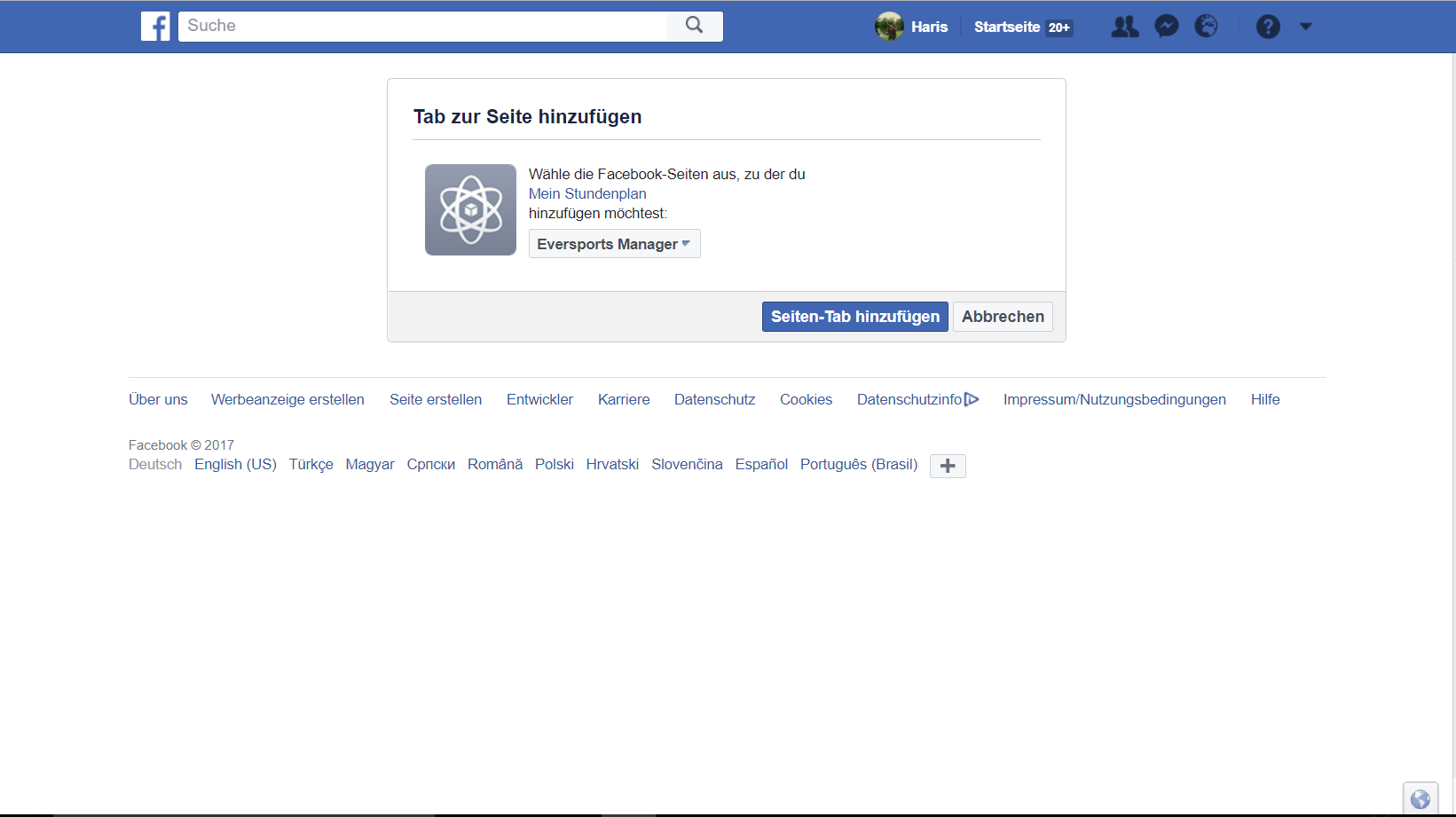
Bestätigst du nun die URL und gehst auf die eingegebene Seite, wirst du zu Facebook weitergeleitet. Hier kannst du nun die Seite auswählen, auf der der neue Tab in Verwendung kommen soll. Hast du die Seite ausgewählt, klicke auf "Seiten-Tab hinzufügen".

Der Tab sollte erfolgreich implementiert worden sein und ist nun bereit für deine Kurse und Plätze können jetzt ganz einfach über deine Facebook-Seite gebucht werden, ohne dafür die Seite verlassen zu müssen.

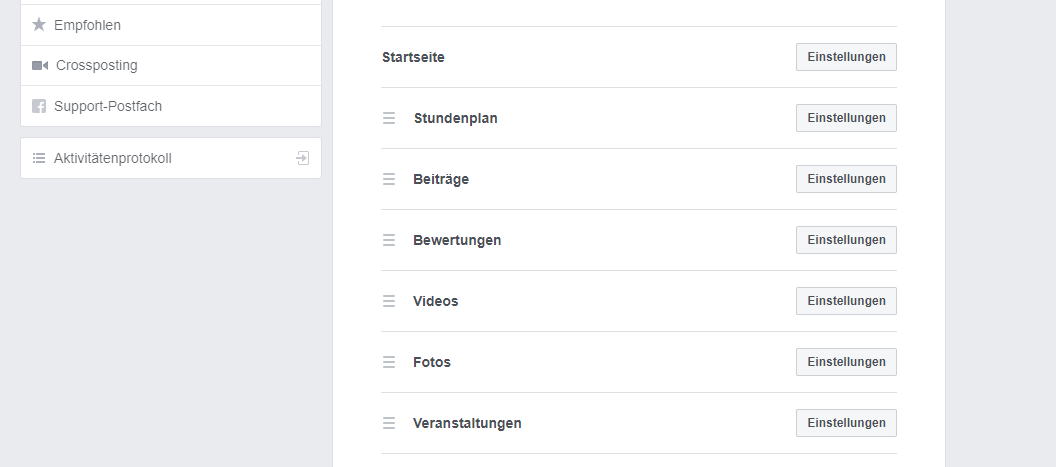
Möchtest du die Reihenfolge der Tabs ändern, gehe einfach in die Einstellungen rechts oben im Fenster. Dort wählst du dann das Tab "Template and Tabs" aus und scrollst runter, bis du die verschiedenen Tabs sieht. Hier kannst du nun mit Drag & Drop die einzelnen Tabs verschieben und die Reihenfolge ändern.

Shop und Gutscheine einbinden
Damit deine Kunden auch direkt über Facebook deine Produkte und Gutscheine kaufen könne, kannst du diese auch auf deiner Seite integrieren.
Die Schritte werden wie eben beibehalten, nur dass du die Link-Umstellung nicht machen muss. Das bedeutet, dass der Link aus deinem Studio Manager komplett so übernommen wird und direkt in die developer Seite eingetragen wird.
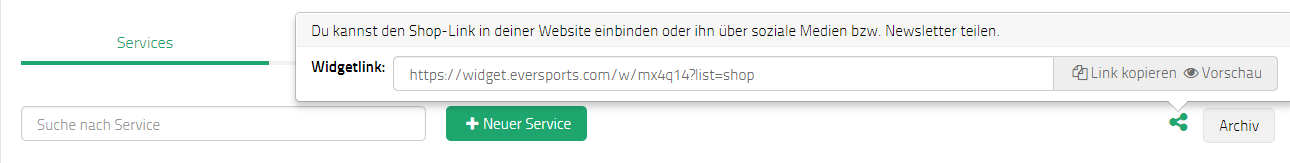
Wo der Shop-Link zu finden ist:

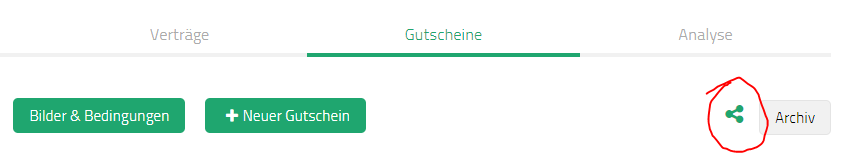
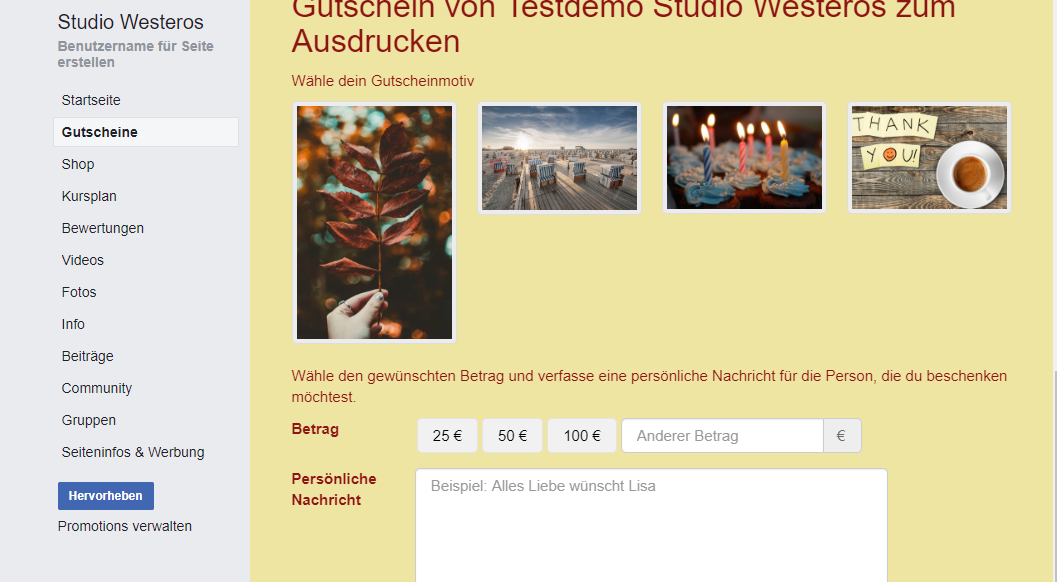
Wo der Gutschein-Link zu finden ist:

Diese beiden Links kannst du dann direkt in die entsprechenden Felder einfügen, ohne diese umzustellen.

Alles andere wird genau so durchgeführt wie bei der Stundenplan Integration, bis es auf Facebook letztendlich so eingebunden wird.

-1.png?height=120&name=Logo%20Eversports%20Horizontal%20(1)-1.png)