Personalisatie van het product overzicht en je widget met CSS
Met CSS codes kun je de kleuren van je widget en van het productoverzicht aanpassen
We hebben een nieuwe widget gemaakt met een verbeterde mobiele ervaring, waarbij het iframe is verwijderd. Dit verbetert de bruikbaarheid en zorgt voor een betere beveiliging tegen komende browserupdates. Meer informatie vind je hier.
Eversports Manager biedt je de mogelijkheid om de weergave van je widget te personaliseren door gebruik te maken van CSS-codes. CSS is een computertaal die je gebruikt om de stijl en het formaat van de elementen van een website aan te passen.
Waar kan ik mijn widget aanpassen?
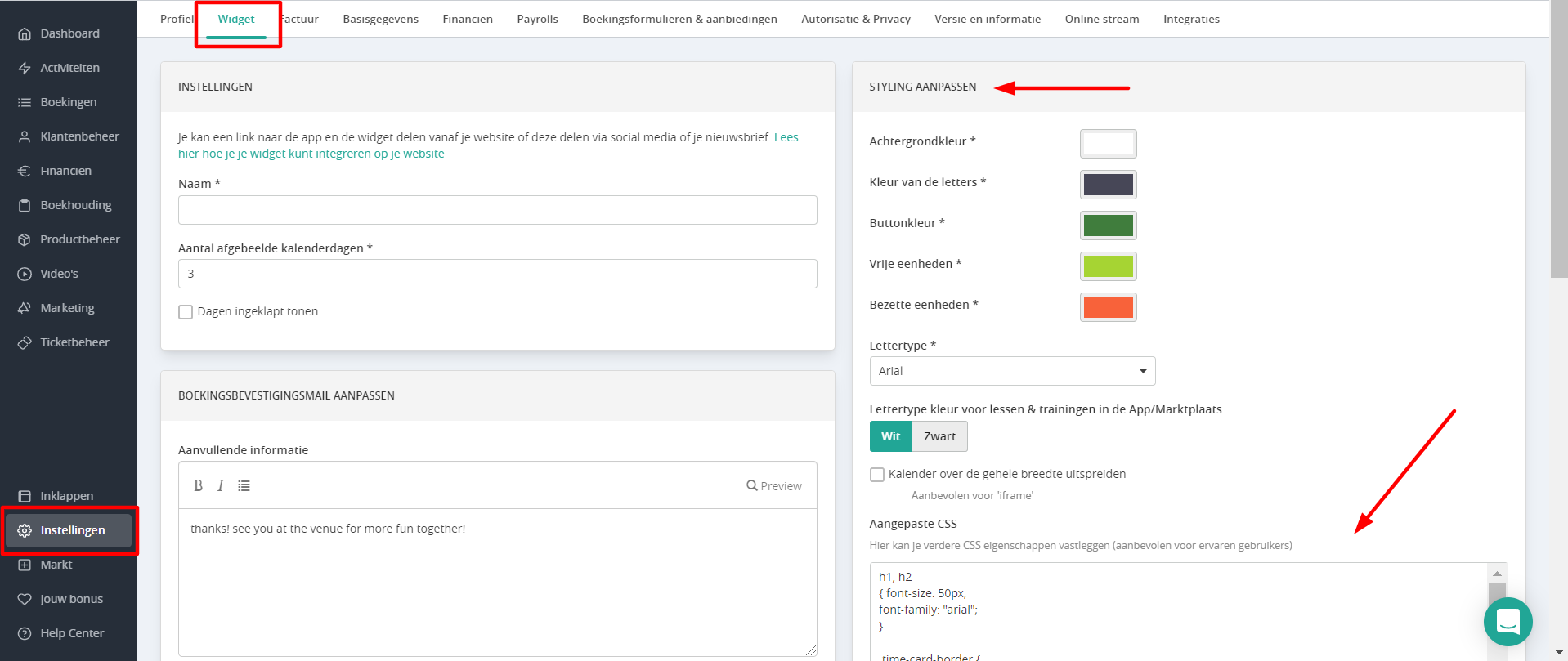
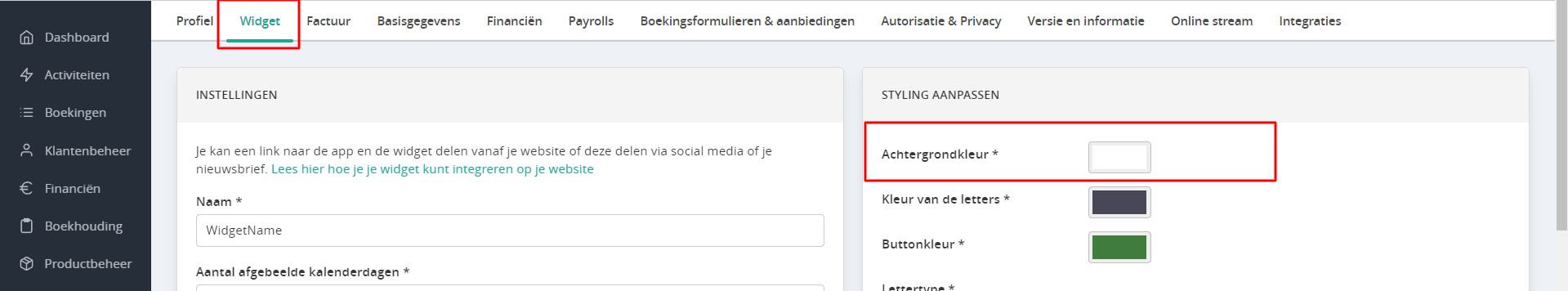
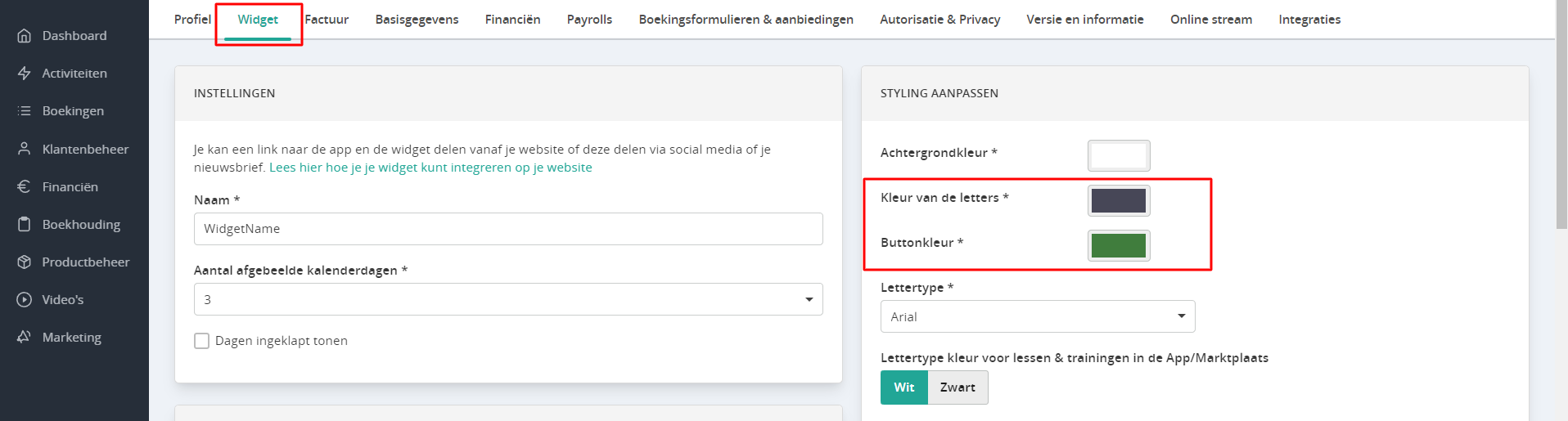
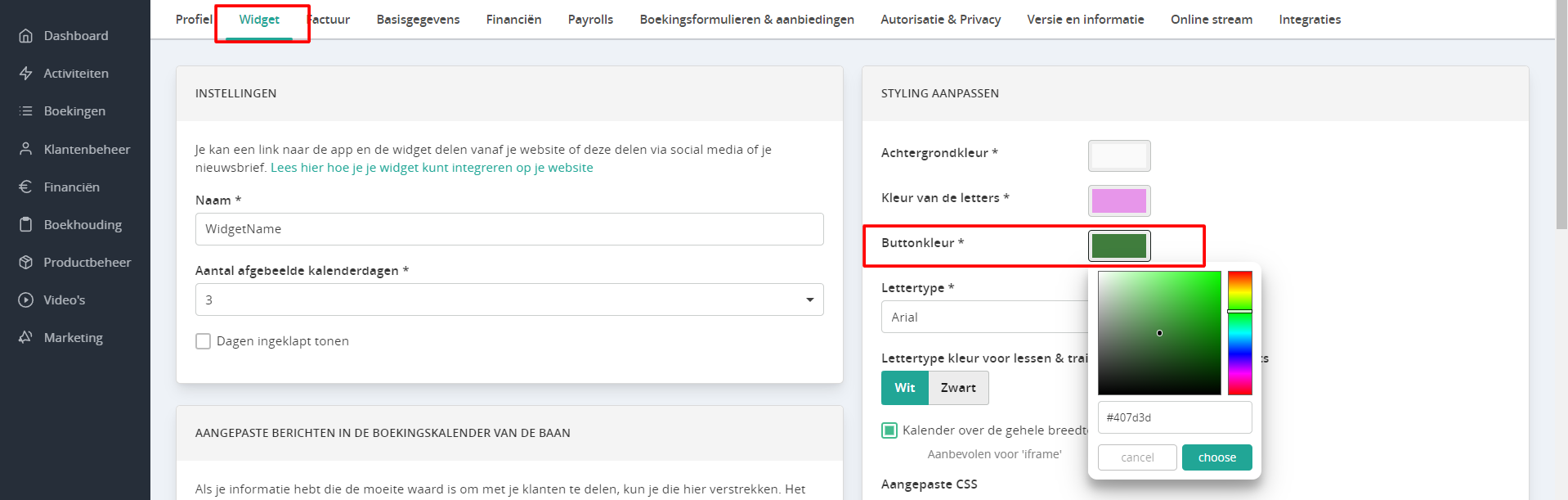
Je kunt de weergave van de widget personaliseren in het menu Instellingen > Widget > Styling aanpassen.
-
Hier kun je de kleuren van het lettertype en van de knoppen aanpassen.
-
Als je de kleuren van de activiteiten wilt wijzigen, doe je dat niet hier, maar direct in de Activiteitsgroepen.
-
Hier kun je ook CSS codes invoeren om je widget overzicht verder te stylen.
Wij raden je aan om dit samen met een webdeveloper te doen.

Voorbeelden van CSS-codes
Hieronder vind je voorbeelden van codes die je kunt kopiëren en plakken in je Manager.
BELANGRIJK:
-
Wanneer je een # ziet gevolgd door 6 cijfers en letters, komt dit overeen met een kleurcode. Je kunt de # veranderen in elke gewenste kleurcode.
-
Er moeten altijd twee accolades in de code staan: { }
-
Als je veel CSS-code kopieert en plakt, ben je misschien de weg kwijt als je wijzigingen wilt aanbrengen. Daarvoor kun je een "noot" toevoegen vóór de code, omkaderd met: /* noot */ (we hebben er al een paar toegevoegd voor de codes hieronder).
Voorbeeld:
/*widget titel kleur*/
#widget h1 {color: #000000;}

Om je te helpen de juiste code te vinden, kun je naar de website van Picular gaan.
De volgende voorbeelden zijn onderverdeeld in 2 onderwerpen: Activiteiten & Producten
1. ACTIVITEITEN
-
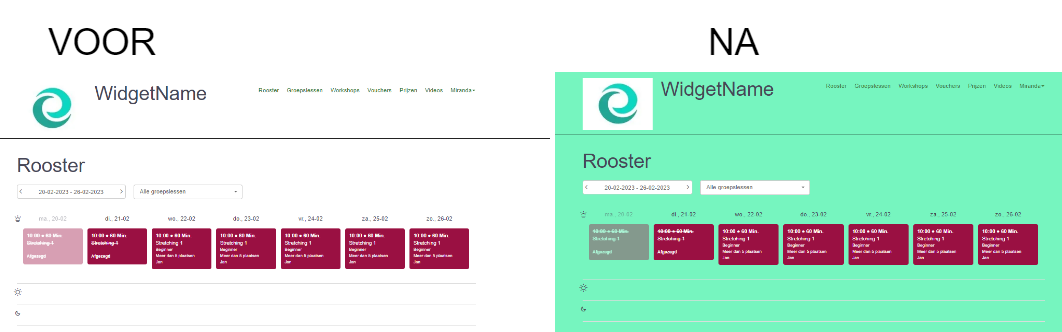
Wijzig de achtergrondkleur van de pagina.
Ga naar menu Instellingen > Widget:


-
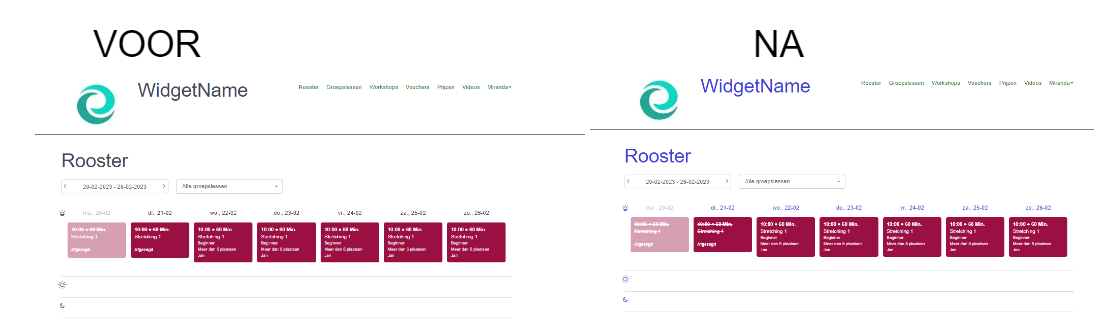
Verander de letterkleur van titels en menuknoppen.
Ga naar menu Instellingen > Widget:


-
Verander het lettertype van de titels en het schema:
/* lettertype titels en schema */
.widget-font-arial {font-family: voeg hier lettertype toe;} -
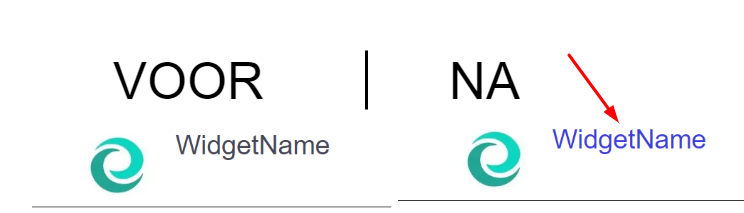
Verander de kleur van de widget titel:
/* widget titel kleur */
#widget h1 {color: #000000;}

-
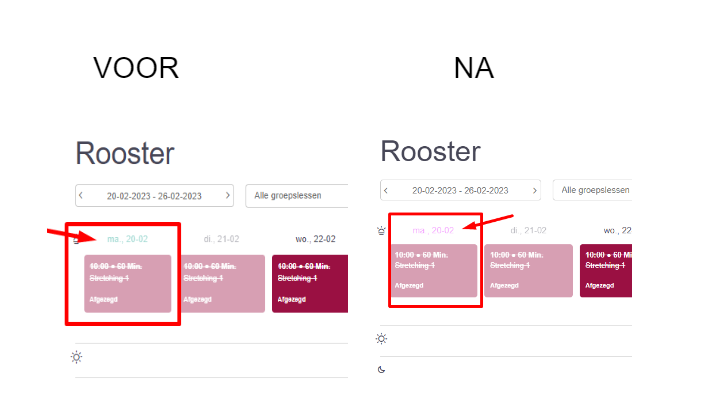
Verander de kleur van de tekst op het rooster :
/* kleur van het rooster */
.class-calendar-block .calendar li {list-style: none; color: #000000;}

-
Verander de kleur van de dagen in het rooster wanneer de muis over een les beweegt:
/* kleur van de dagen in het rooster */
.class-calendar-block .calendar__day:hover .calendar__day-header {color:#000000;}

-
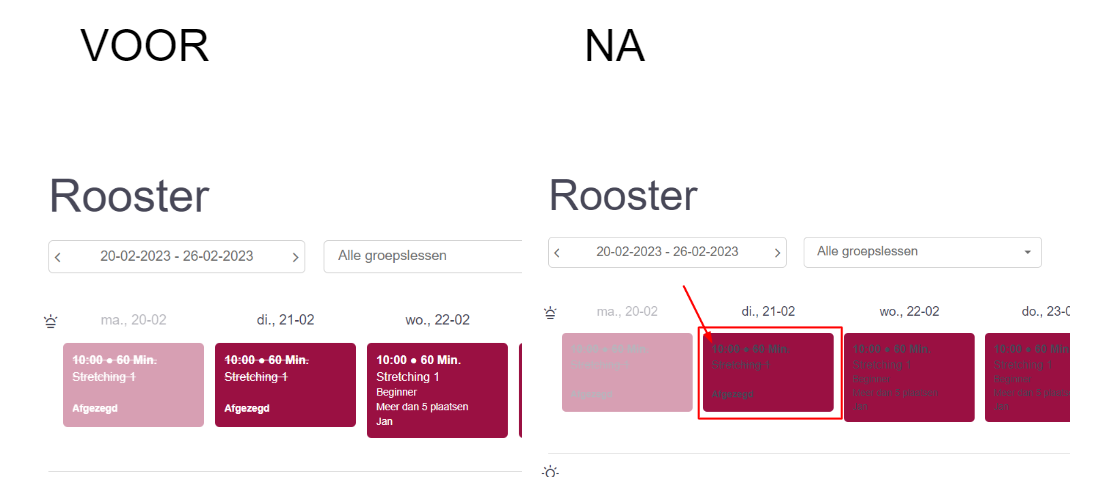
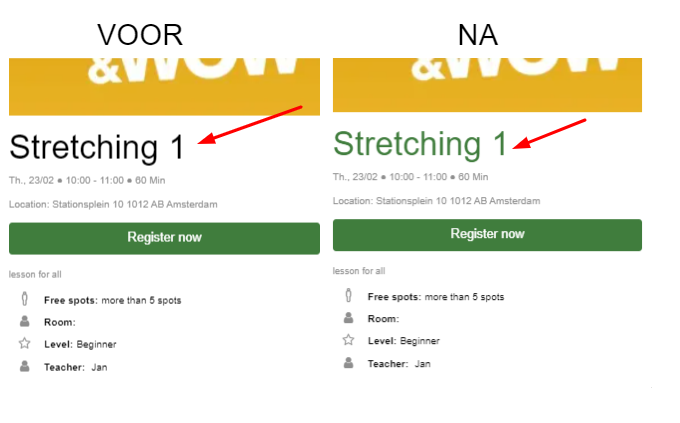
Verander de kleur van de titel van een groepsles:
/* de kleur van de titel van een les */
.h2, h2 {color: #d6aeb1}

-
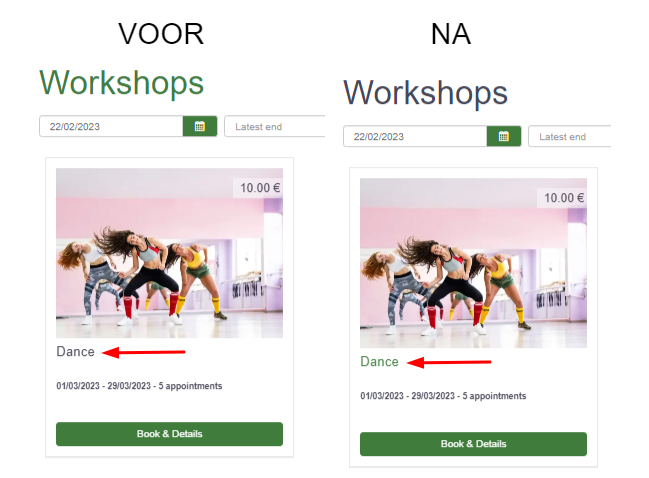
Verander de kleur van de titel van cursussen / workshops / retraites / evenementen enz.
/* de kleur van de titel van een workshop */
#widget #multi-session-list-container h3 {color: #d6aeb1}

-
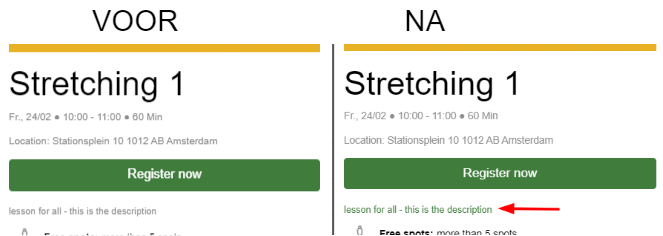
Verander de kleur van de beschrijvingen van een les:
/* kleur van de beschrijvingen van een les */
.class-calendar-block .session-popup__description {color: #d6aeb1;}

-
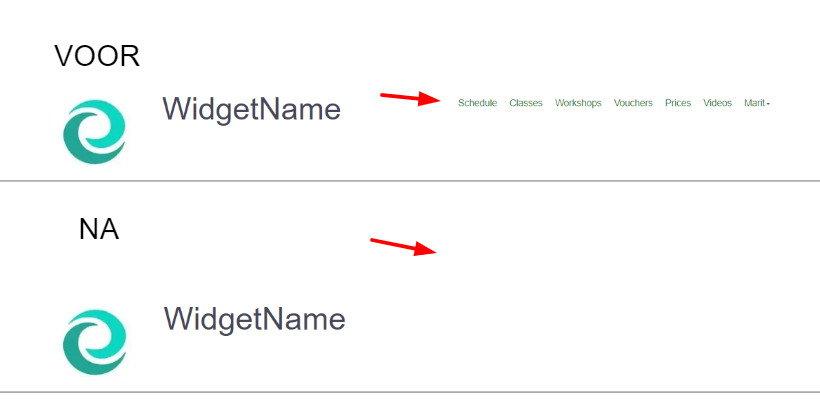
Verwijder de hele menubalk:
/* Verwijder de hele menubalk */
#widget .navbar-nav li a {
padding: 10px;
display: none;}

-
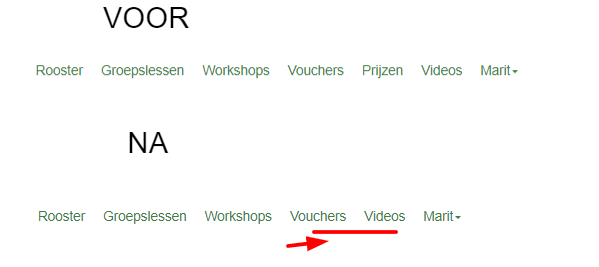
Een tabblad verwijderen bovenaan in de menubalk:
Prijzen:
/* tabblad Prijzen verwijderen */
a#header-link-shop {display:none;}

Workshop:
/* tabblad Workshop verwijderen */
a#header-link-workshop {display:none;}
Vouchers:
/* tabblad vouchers verwijderen */
a#header-link-voucher {display:none;}
Groepslessen:
/* tabblad Groepslessen verwijderen */
a#header-link-class {display:none;}
Cursussen:
/* tabblad cursussen verwijderen */
a#header-link-course {display:none;}
Trainingen:
/* tabblad Trainingen verwijderen */
a#header-link-training {display:none;}
Evenementen:
/* tabblad Evenementen verwijderen */
a#header-link-event {display:none;}
Retreats:
/* tabblad Retreats verwijderen */
a#header-link-retreat {display:none;}
Opleidingen:
/* tabblad Opleidingen verwijderen */
a#header-link-education {display:none;}
Kampen:
/* tabblad Kampen verwijderen */
a#header-link-camp {display:none;}
-
Verwijder de hele header:
/* Verwijder de hele heade */
body#widget.default-background.widget-font-arial div#wrapper header#header div.container div.row {display:none;}

-
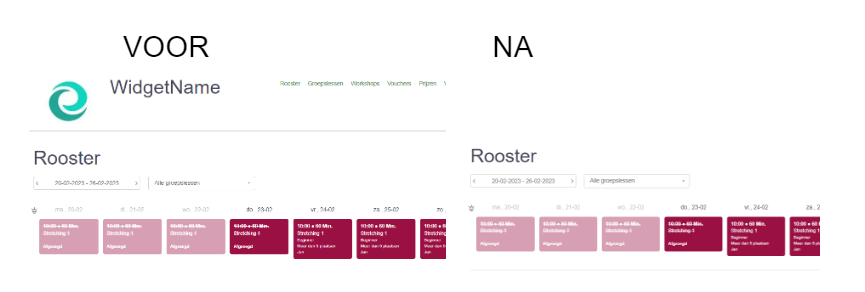
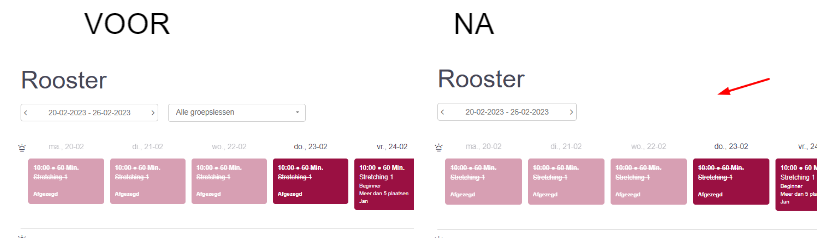
Verwijder filters:
/* Verwijder filters */
div.btn-group.bootstrap-select.form-control.inline-input.show-tick {display: none}

-
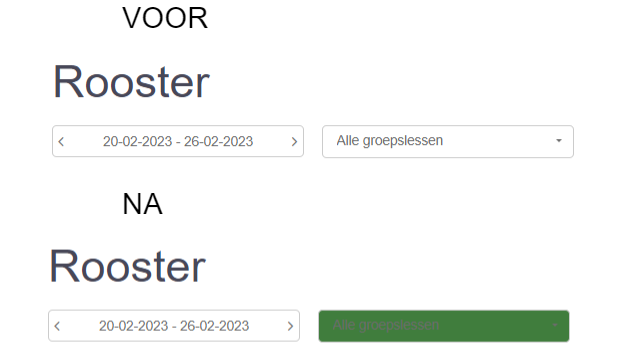
Verander de kleuren van de filters:
/* Verander de kleuren van de filters */
.bootstrap-select .dropdown-toggle {
border: 1px solid #ccc;
background: #FFFAF4!important;}

-
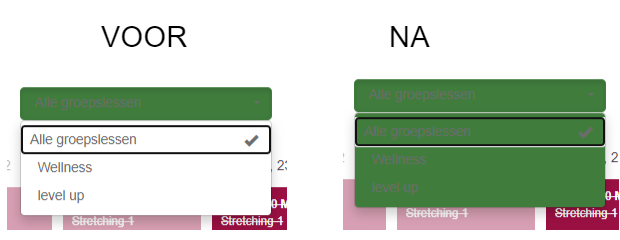
Verander de kleur van het drop-down menu bij de filter:
/* Verander de kleur van het drop-down menu bij de filter */
.dropdown-menu {background-color: #d6aeb1}

-
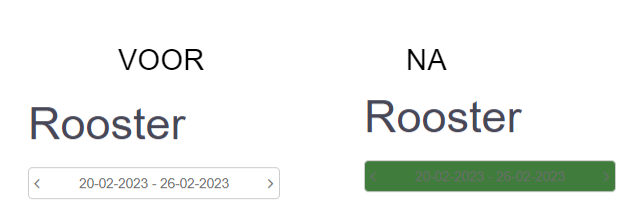
Verander de kleur van de datumfilter:
/* Verander de kleur van de datumfilter */
.class-calendar-block .navigation__date-selection {background: #FFFAF4}

-
Verander de hoeken van rond naar rechthoekig:
/* Verander de hoeken van rond naar rechthoekig */
.class-calendar-block .calendar__slot {border-radius:0px;}

-
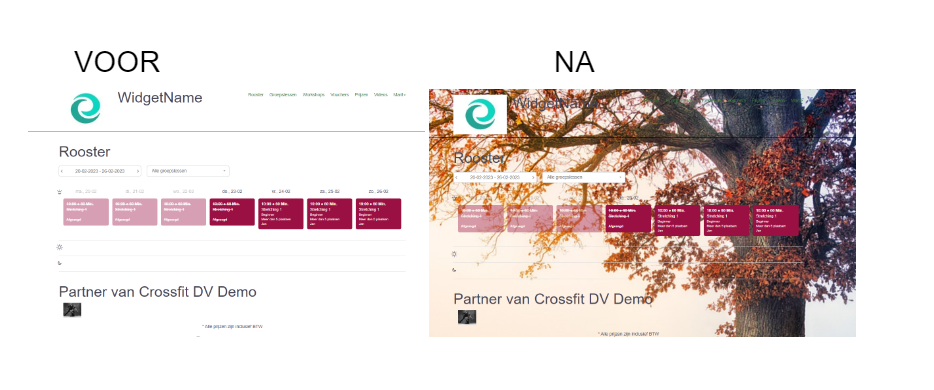
Een achtergrond afbeelding toevoegen:
/* Een achtergrond afbeelding toevoegen */
#wrapper {background-color:transparent;background-image:url(http://www..../jpg)!important;background-repeat: no-repeat;background-attachment: fixed;background-size:cover;}

2. PRODUCTEN
-
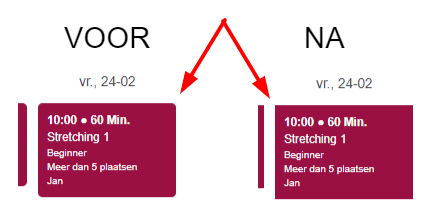
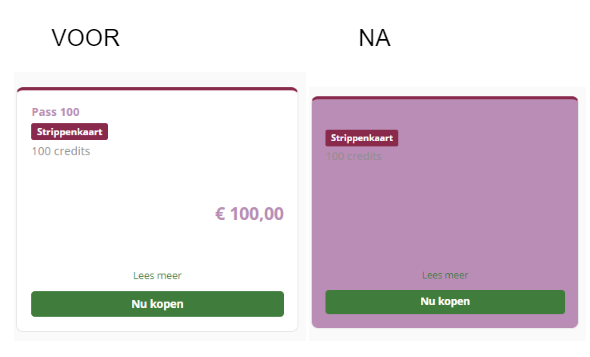
Verander de achtergrondkleur van producten:
/* Verander de achtergrondkleur van producten */
.block-area .block {background: #d6aeb1}

-
Verander de achtergrondkleur van memberships (met terugkerende betalingen):
/* Verander de achtergrondkleur van memberships */
.membership-color{background-color: #aeabff;}
-
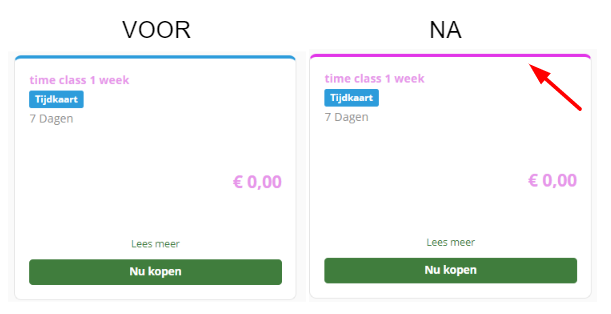
Verander de randkleur voor tijdkaarten:
/* Verander de randkleur voor tijdkaarten: */
.time-card-border {
border-top:5px solid;
border-color: #e135e8;
} -
Natuurlijk kun je dit doen voor alle producttypes. Kopieer gewoon de CSS-code hierboven en vervang de string door het juiste producttype.
.time-card-border
.block-card-border
.membership-border-color
.abo-card-border
.season-card-border
.credit-card-border
.subscription-card-border

-
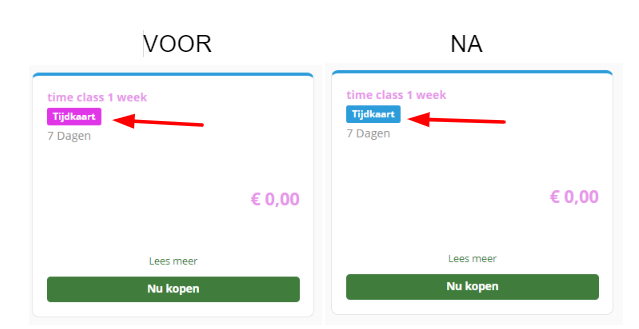
Verander de achtergrondkleur van de 'tag' van producten
/* Verander de achtergrondkleur van de 'tag' van producten */
.time-card-color {
background-color: #e135e8;}
-
Natuurlijk kun je dit doen voor alle producttypes. Kopieer gewoon de CSS-code hierboven en vervang de string door het juiste producttype.
.time-card-color
.block-card-color
.membership-color
.abo-card-color
.seasonal-lesson-color
.credit-color
.subscription-color

-
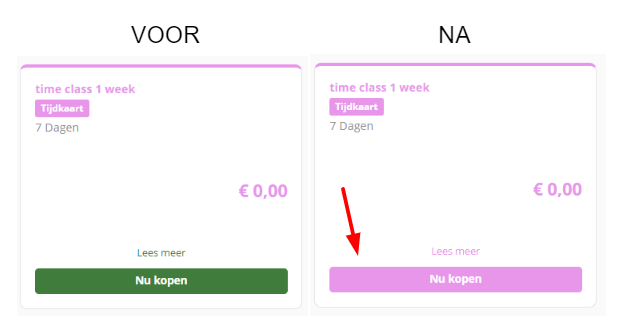
Verander de kleur van de knop:


-
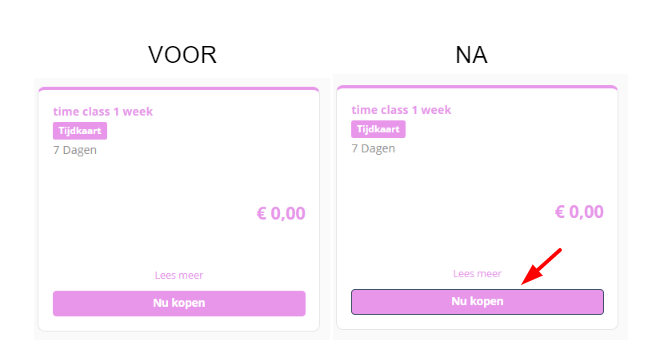
Verander de randkleur van de knop:
/* Verander de randkleur van de knop */
.btn-default {border-color: #2b4059;}

We hopen dat deze voorbeelden nuttig zijn voor je. Als je een code niet kunt vinden, aarzel dan niet om contact met ons op te nemen, we kunnen je proberen te helpen :)