Personalisierung deines Widgets
Mit CSS-Codes kannst du die Farben deines Widgets und der Produktübersicht anpassen
Wir haben ein neues Widget mit einem verbesserten mobilen Erlebnis entwickelt, bei dem der Iframe entfernt wurde, was die Benutzerfreundlichkeit verbessert und eine bessere Sicherheit gegen kommende Browser-Updates gewährleistet. Mehr Informationen hier.
Der Eversports Manager bietet dir die Möglichkeit, die Ansicht deines Widgets mit Hilfe von CSS-Codes zu personalisieren. CSS ist eine Computersprache, die verwendet wird, um den Stil und das Format der Elemente einer Website anzupassen.
Wo kann ich mein Widget gestalten?
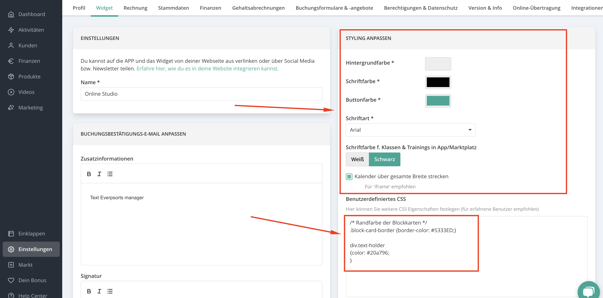
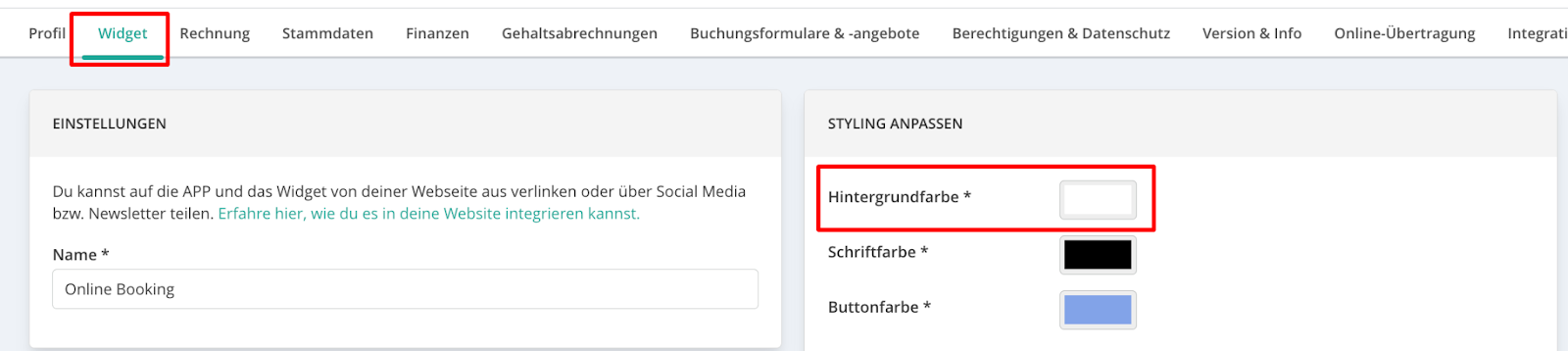
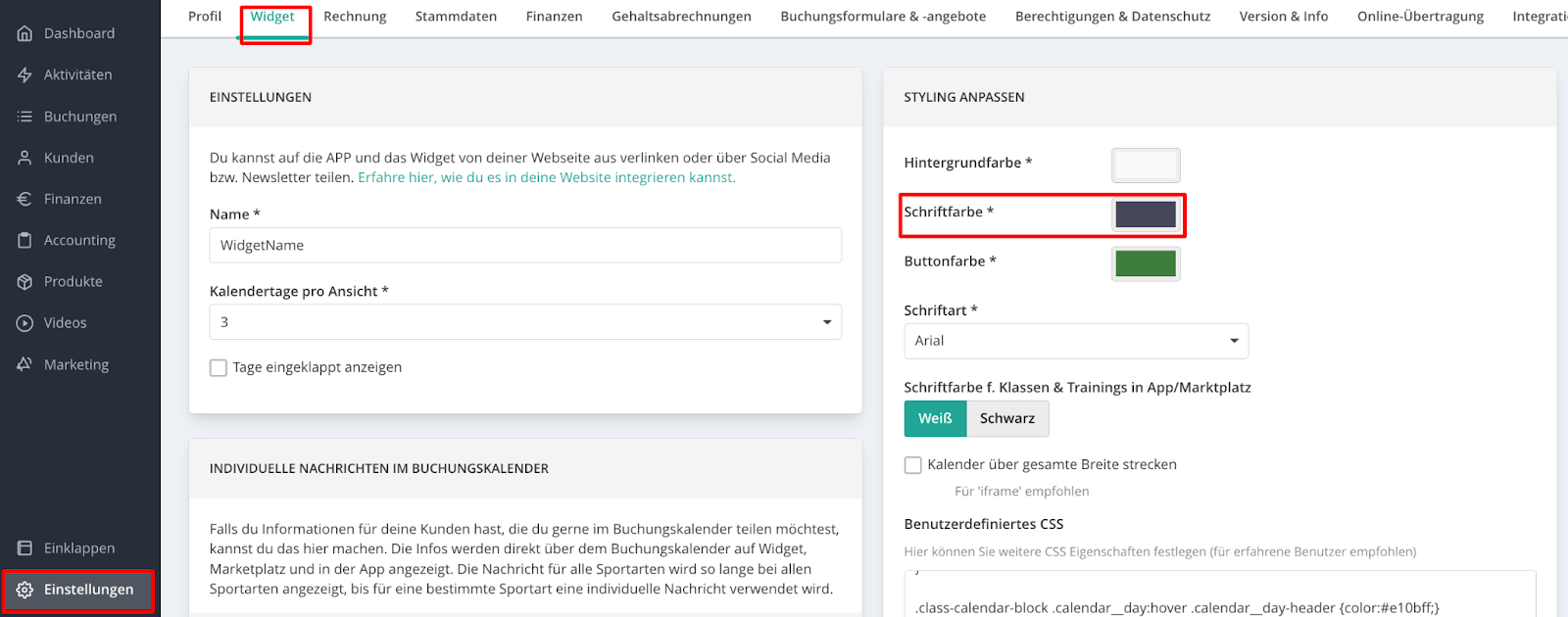
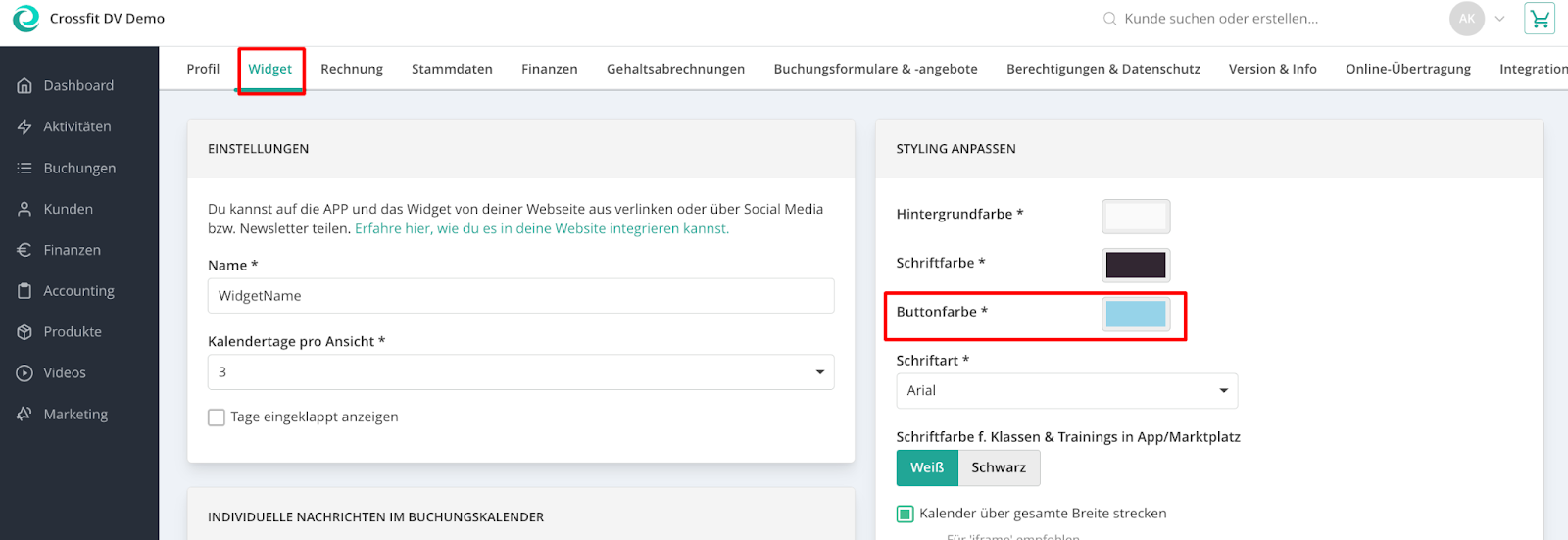
Du kannst die Widget-Ansicht über das Menü Einstellungen > Widget > Styling anpassen personalisieren.
-
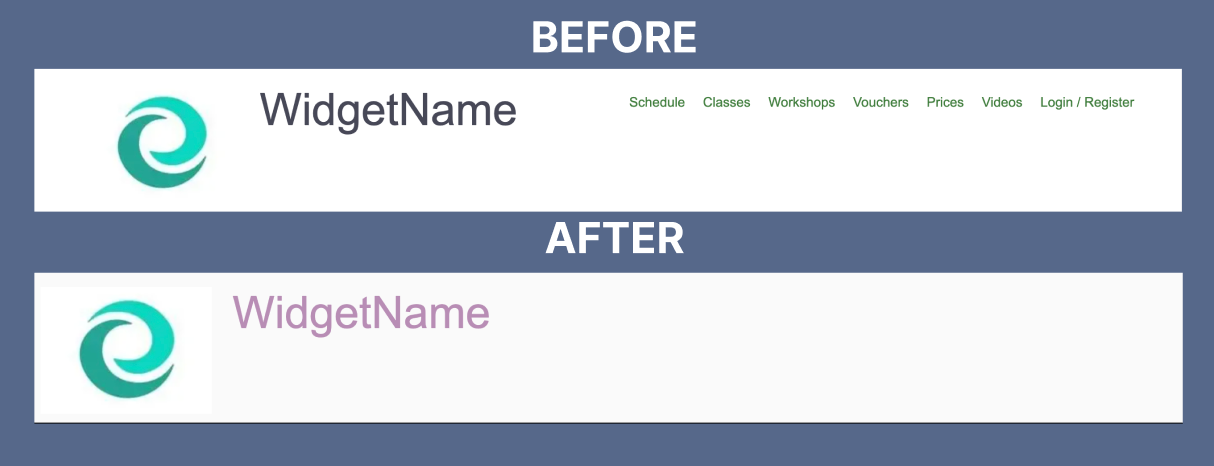
Hier kannst du die Farben der Schrift und der Schaltflächen ändern.
-
Wenn du die Farben der Aktivitäten ändern möchtest, kannst du das nicht hier, sondern direkt in den Aktivitätengruppen.
-
Hier kannst du auch CSS-Codes eingeben, um deine Widget-Übersicht weiter zu gestalten.
Wir empfehlen dir, dies zusammen mit einem Webentwickler zu tun.

Beispiele für CSS-Codes:
Im Folgenden Teil findest du einige Beispielcodes, die du in deinem Manager kopieren und einfügen kannst.
WICHTIG:
-
Wenn du ein # gefolgt von 6 Zahlen und Buchstaben siehst, handelt es sich um einen Farbcode. Du kannst das # also ändern, um den gewünschten Farbcode einzufügen.
-
Der Code muss immer zwei "curly brackets" enthalten: { }
-
Wenn du viele CSS-Codes kopierst und einfügst, kann es sein, dass du bei Änderungen den Überblick verlierst. Deshalb kannst du vor dem Code eine "Anmerkung" einfügen, die von folgenden Worten eingerahmt wird: /* note */ (wir haben sie bereits bei den unten stehenden Codes eingefügt).
Beispiel:
-
Um die Schriftfarbe in deinem Widget zu ändern, verwende diesen CSS-Code.
.class-calendar-block .calendar li {list-style: none; color: #000000;} -
Um den richtigen Farbcode zu finden, kannst du das Farbfeld darüber verwenden.

Die folgenden Beispiele sind in 2 Teile gegliedert: Aktivitäten & Produkte
1. AKTIVITÄTEN
-
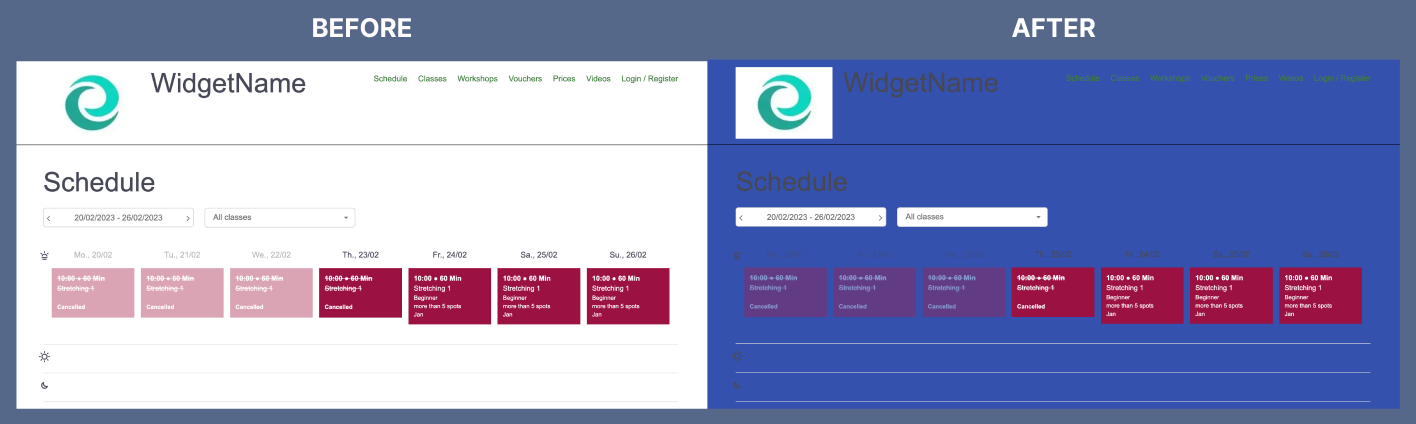
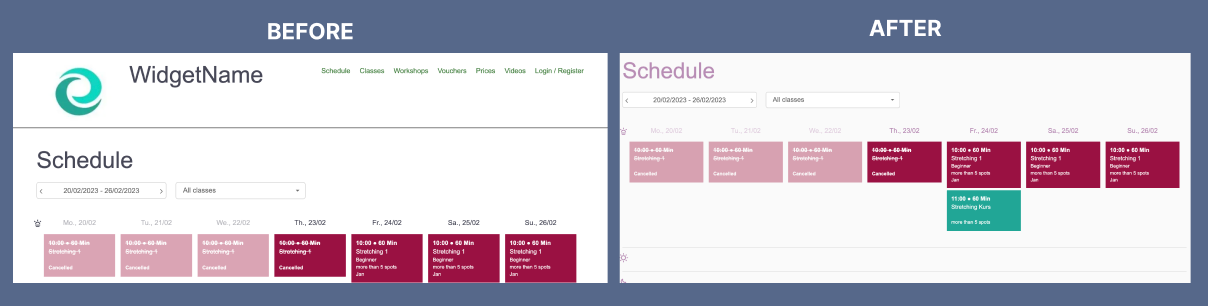
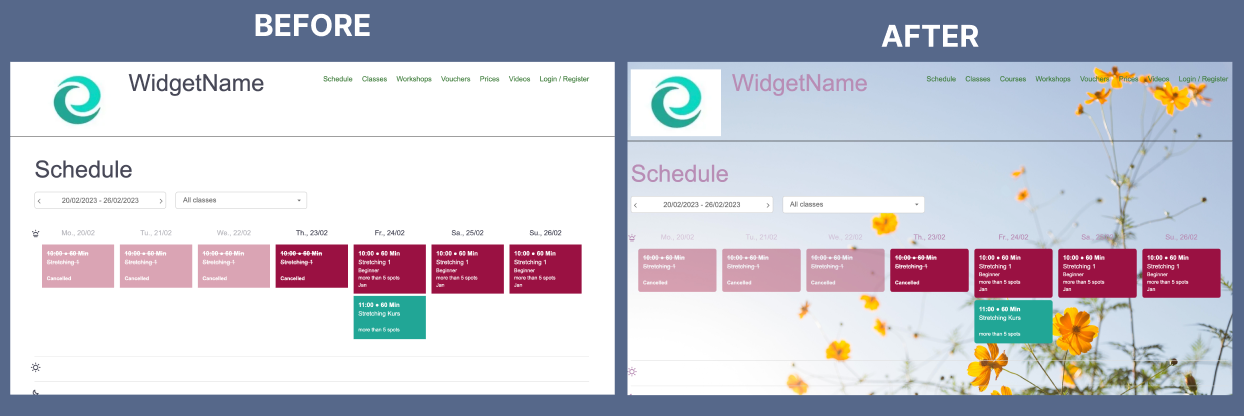
Ändere die Hintergrundfarbe der Seite:


-
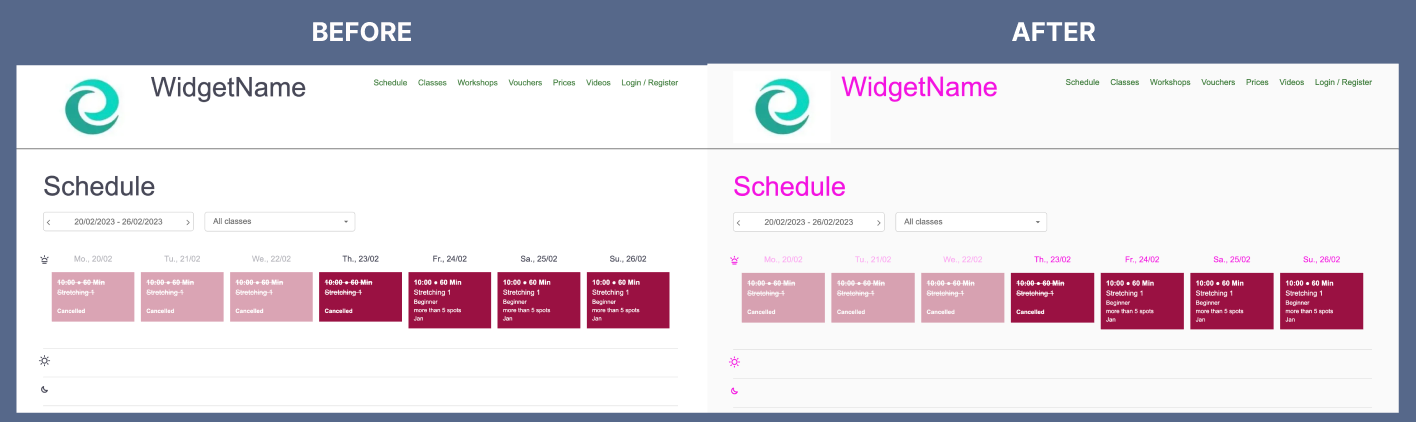
Ändere die Schriftfarbe der Titel und Menüschaltflächen:


- Um die Farbe der Überschrift zu ändern verwende diesen code:
/* Schriftart für Titel und Zeitplan */.widget-font-arial {font-family: Schriftart hier einfügen;}
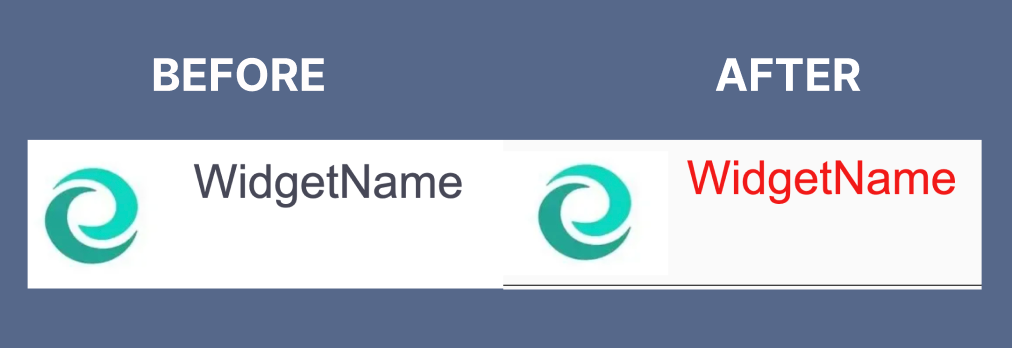
- Ändere die Farbe des Widget-Titels:
/* Farbe des Widget-Titels */ #widget h1 {color: #000000;}

-
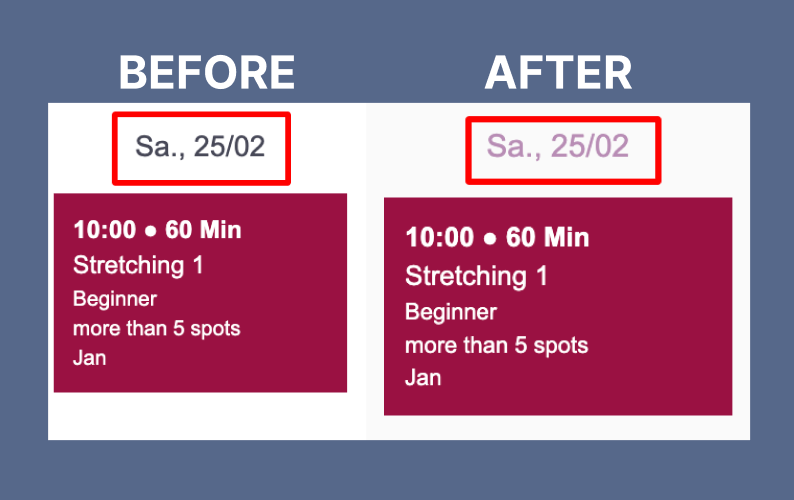
Ändere die Farbe des Textes auf dem Stundenplan :
/* Farbe Stundenplan */
.class-calendar-block .calendar li {list-style: none; color: #000000;}

-
Ändere die Farbe der Tage auf dem Planer, wenn du mit der Maus über eine Unterrichtsstunde fährst:
/* Farbe tage Stundenplan */
.class-calendar-block .calendar__day:hover .calendar__day-header {color:#000000;}

-
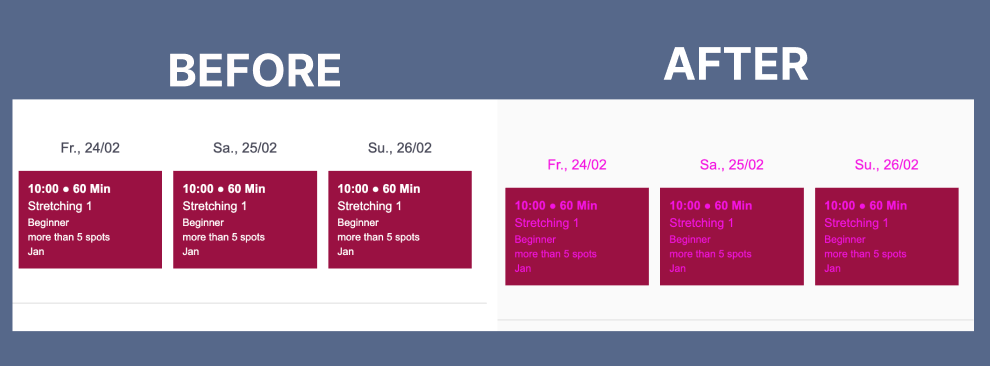
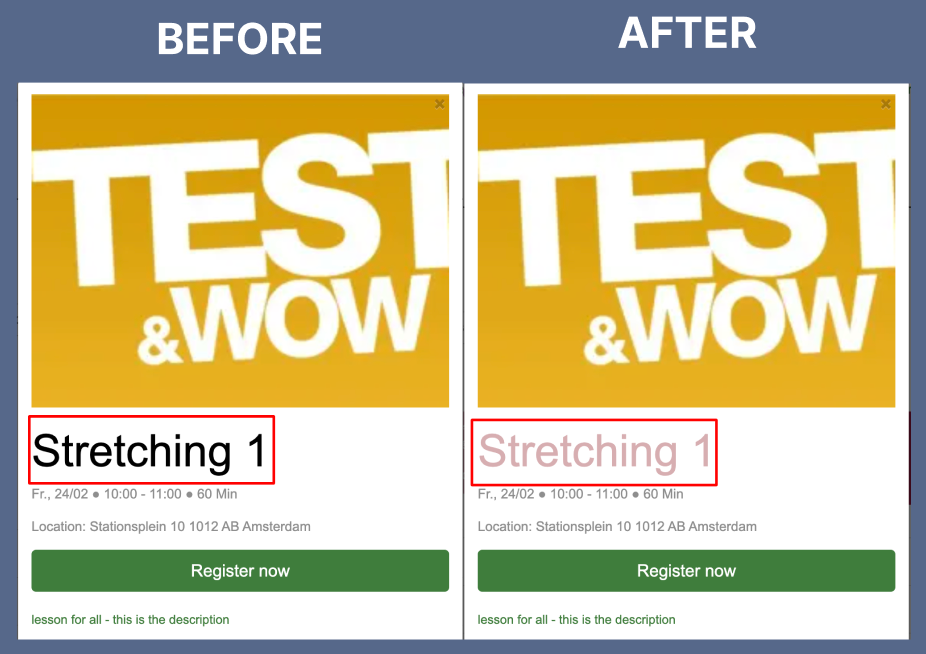
Ändere die Farbe des Kurstitels:
/* Farbe des Kurstitels */ .h2, h2 {color: #d6aeb1}

-
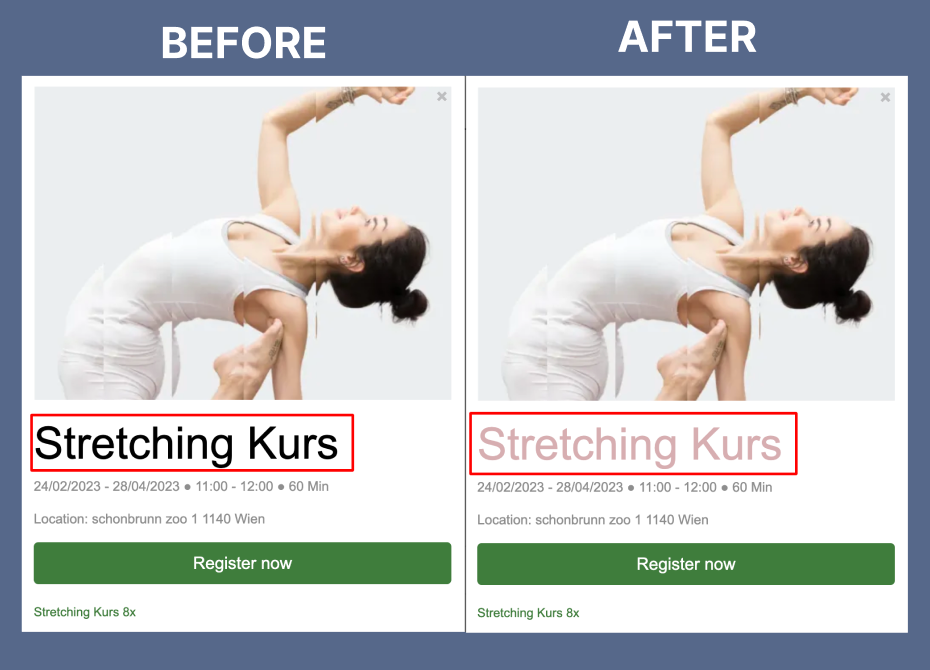
Ändere die Farbe des Titels von Kurse / Workshops / Retreats / Veranstaltungen etc.
/* Titelfarbe Kurse */
#widget #multi-session-list-container h3 {color: #d6aeb1}

-
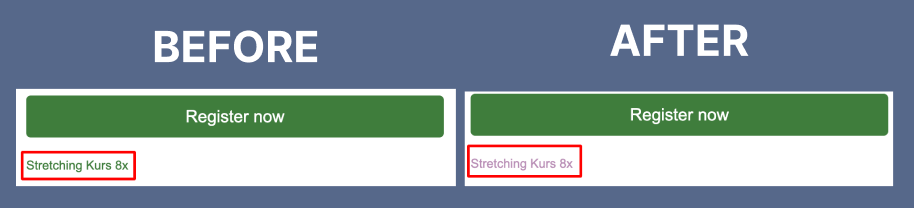
Ändere die Farbe der Kursbeschreibungen:
/* Farbe Kursbeschreibung */
.class-calendar-block .session-popup__description {color: #d6aeb1;}

-
Lösche die gesamte Menüleiste:
/* Menüleiste löschen */
#widget .navbar-nav li a {.padding: 10px; display: none;}

-
Um die Farbe der Aktivitätsbeschreibungen zu ändern verwende diesen Code:
#widget #multi-session-detail-container .showmore-box { margin-top: 10px; max-height: 120px; min-height: 60px; position: relative; overflow: hidden; color: #000000; }
-
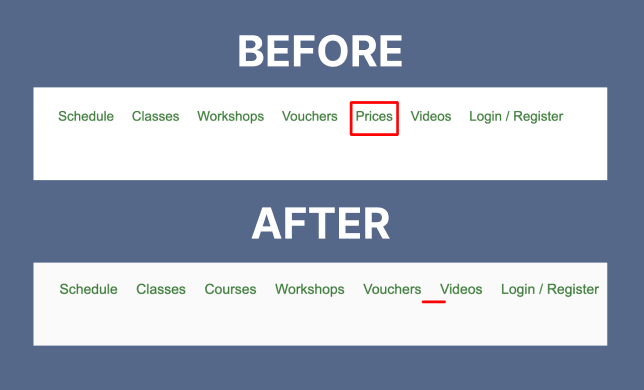
Einen Menü-Reiter oben löschen:
z.B. Preis
/* Reiter Preis entfernen */ a#header-link-shop {display:none;}

- Workshop:
/* Reiter "Workshop" löschen */ a#header-link-workshop {display:none;}
-
Vouchers:
/* Reiter Geschenkkarten löschen */ a#header-link-voucher {display:none;}
-
Klassen:
/* Reiter Klassen löschen */ a#header-link-class {display:none;}
-
Kurse:
/* Reiter Kurs löschen */ a#header-link-course {display:none;}
-
Trainings:
/* Reiter Training löschen */ a#header-link-training {display:none;}
-
Events:
/* Reiter Events löschen */ a#header-link-event {display:none;}
-
Retreat
/* Registerkarte Retreat löschen */ a#header-link-retreat {display:none;}
-
Ausbildung:
/* Registerkarte Ausbildung löschen */ a#header-link-education {display:none;}
-
Camp:
/* Reiter Camp löschen */ a#header-link-camp {display:none;}
-
Kopfzeile löschen:
/* Alle Kopfzeilen löschen */ #header { display:none; }

-
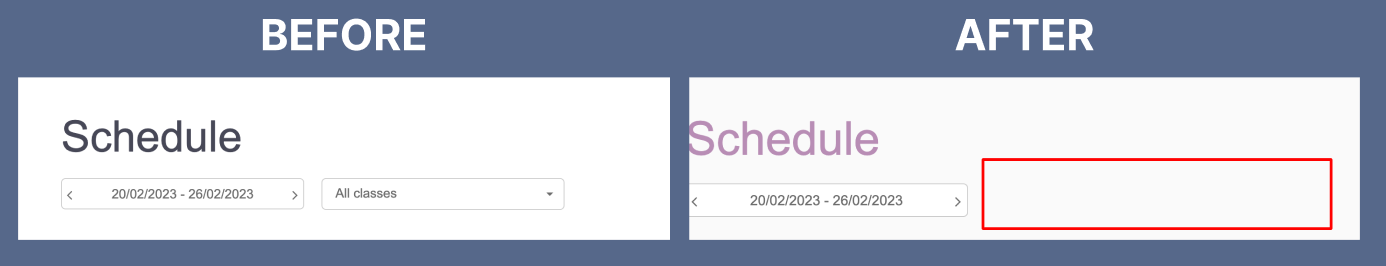
Lösche die Filter:
/* filter löschen */ div.btn-group.bootstrap-select.form-control.inline-input.show-tick {display: none}

-
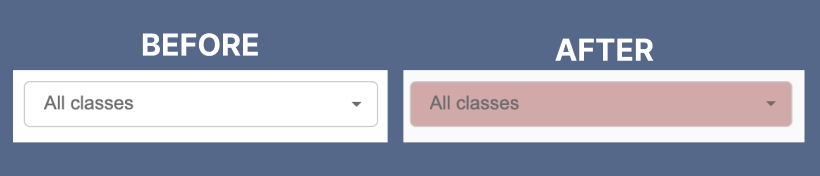
Ändere die Farben der Filter:
/* Filterfarbe ändern */ .bootstrap-select .dropdown-toggle { border: 1px solid #ccc; background: #FFFAF4!important;}

-
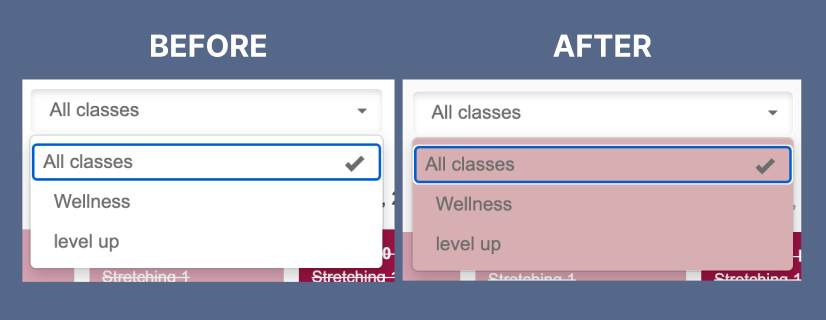
Ändere die Farbe des Dropdown-Filters:
/* Farbe des Dropdown-Filters ändern */ .dropdown-menu {background-color: #d6aeb1}

-
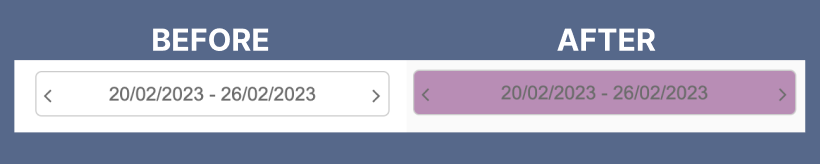
Ändere die Farbe des Datumsfilters:
/* Farbe des Datumsfilters ändern */ .class-calendar-block .navigation__date-selection {background: #FFFAF4}

-
Ändere die Winkel von rund auf rechteckig:
/* Winkel ändern */ .class-calendar-block .calendar__slot {border-radius:0px;}

-
Ein Hintergrundbild hinzufügen
/* Hintergrundbild */ #wrapper {background-color:transparent;background-image:url(http://www..../jpg)!important;background-repeat: no-repeat;background-attachment: fixed;background-size:cover;}

-
Um die Farbe der Online Klassenbeschreibung zu ändern verwende diesen Code:
#widget #multi-session-detail-container .event-online-stream-information { margin-top: 10px; max-height: 120px; min-height: 60px; position: relative; overflow: hidden; color: #000000; }
2. PRODUKTE
-
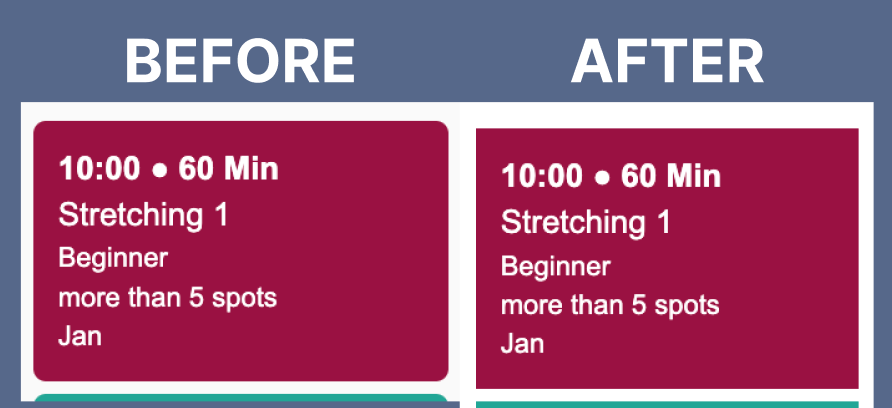
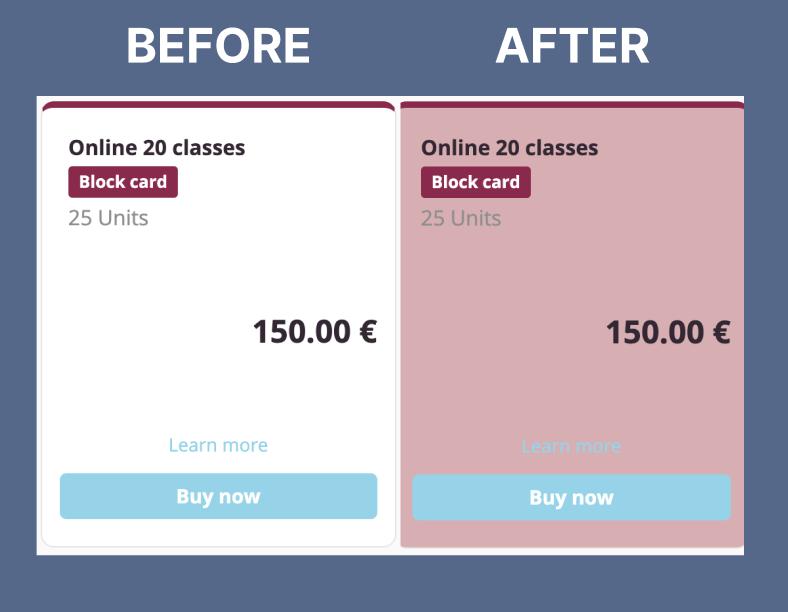
Ändere die Hintergrundfarbe von Produkten (Dienstleistungen: Blockkarten und Memberships):
/* Hintergrundfarbe für Produkte */ .block-area .block {background: #d6aeb1}

-
Ändere die Hintergrundfarbe von Memberships mit wiederkehrenden Zahlungen:
/* Hintergrundfarbe der Memberships */ .membership-color{background-color: #2d9cdb;}
-
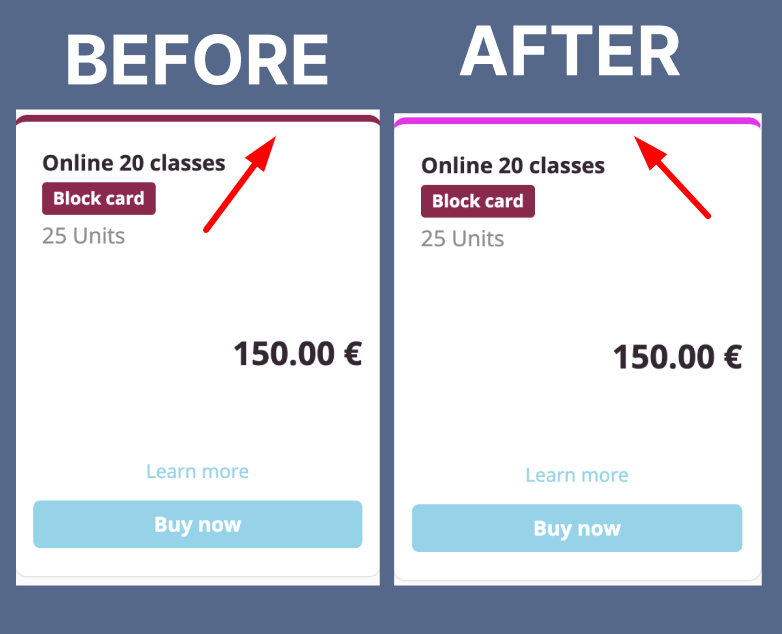
Ändere die Farbe der Ränder aller Blockkarten:
/* Randfarbe der Blockkarten */ .block-card-border {border-color: #e135e8;}
Du kannst die Änderung für alle Produkttypen vornehmen. Kopiere einfach den obigen CSS-Code und ersetze ".time-card-border" durch den Code, der dem Produkttyp entspricht:

-
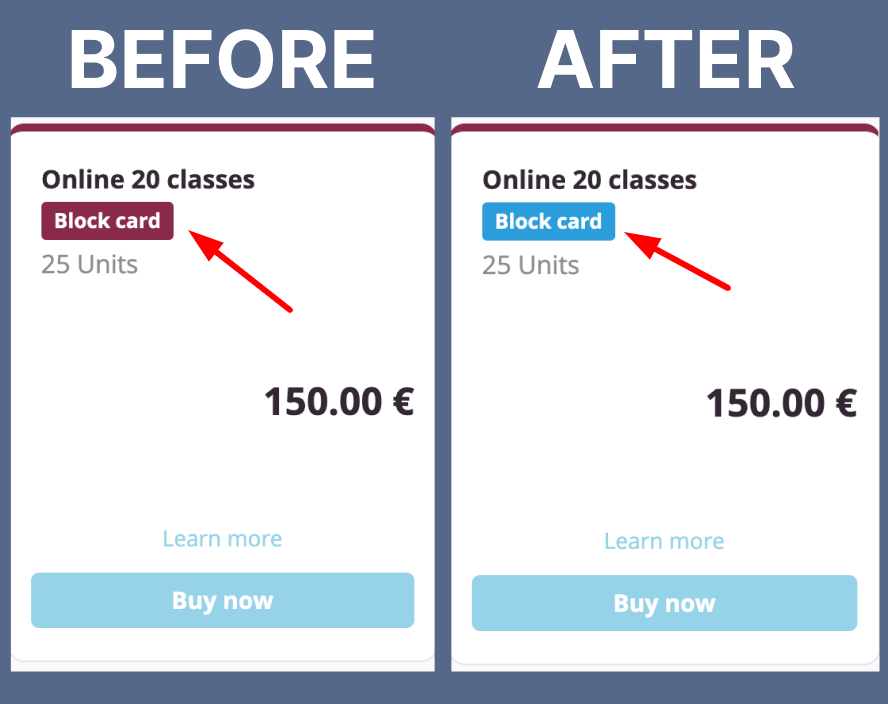
Ändere die Farbe des "tag" aller Blockkarten:
/* Tag-Farbe der Blockkarten */
.block-card-color {background-color: #2d9cdb;}
Du kannst die Änderung für alle Arten von Produkten vornehmen. Kopiere einfach den obigen CSS-Code und ersetze ".time-card-border" durch den Code für den entsprechenden
Produkttyp:
.time-card-border (Zeitkarten)
.block-card-border (Blockkarten)
.membership-border-color (Memberships mit wiederkehrenden Zahlungen)
.abo-card-border
.season-card-border
.credit-card-border
.subscription-card-border

-
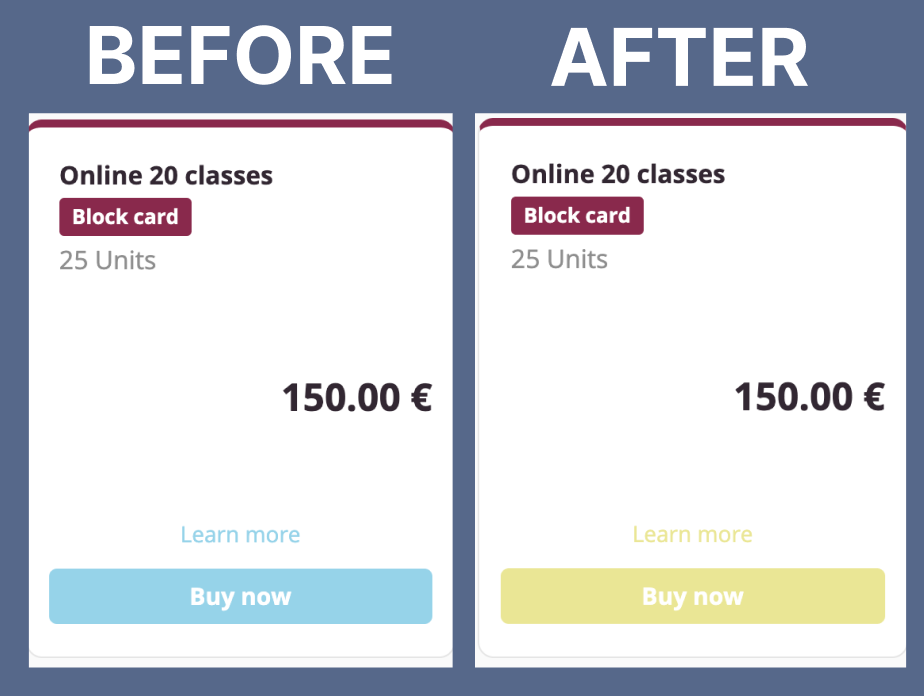
Ändere die Farbe der Schaltfläche:


-
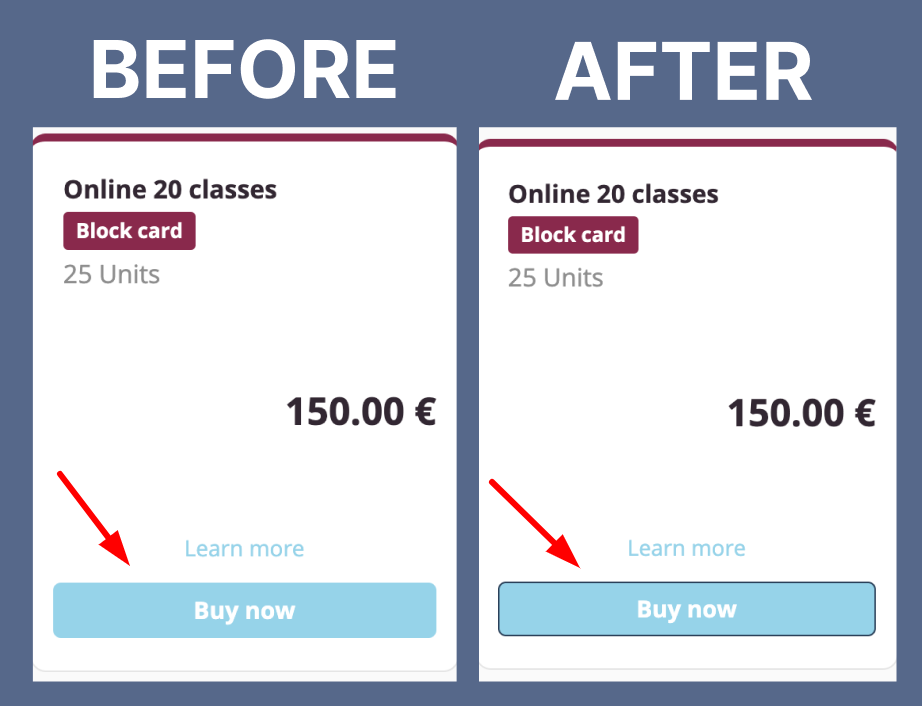
Ändere die Randfarbe der Schaltfläche:
/* Randfarbe der Schaltfläche */ .btn-default {border-color: #2b4059;}

Wir hoffen, dass diese Beispiele für dich hilfreich waren. Wenn du einen Code nicht finden kannst, kontaktiere uns bitte und wir können versuchen, dir zu helfen :)