Personalise the Court Booking Widget
With CSS codes you can customize the colors of your widget and of the product overview
If you are still using this widget, please note:
-
Oct 1, 2025: The old widget settings page will no longer be available for any studio venue.
-
Q1 2026: The old widget will be removed entirely (except for court booking use).
We recommend transitioning to our new Widget before these dates to ensure a smooth experience. The new widget delivers an improved mobile experience by removing the iframe, enhancing usability, and providing better security for upcoming browser updates.
Eversports Manager offers you the possibility to personalise the view of your widget by using CSS codes. CSS is a computer language used to customise the style and format of the elements of a website.
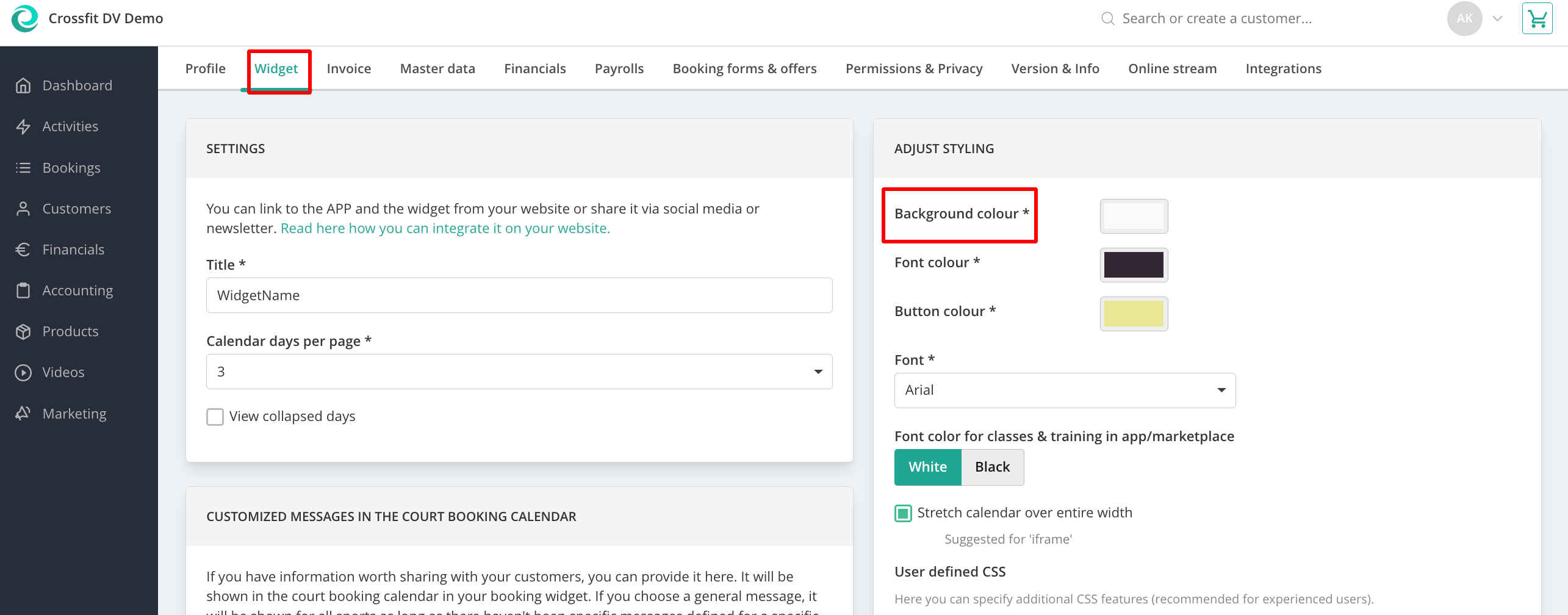
Where can I style my widget?
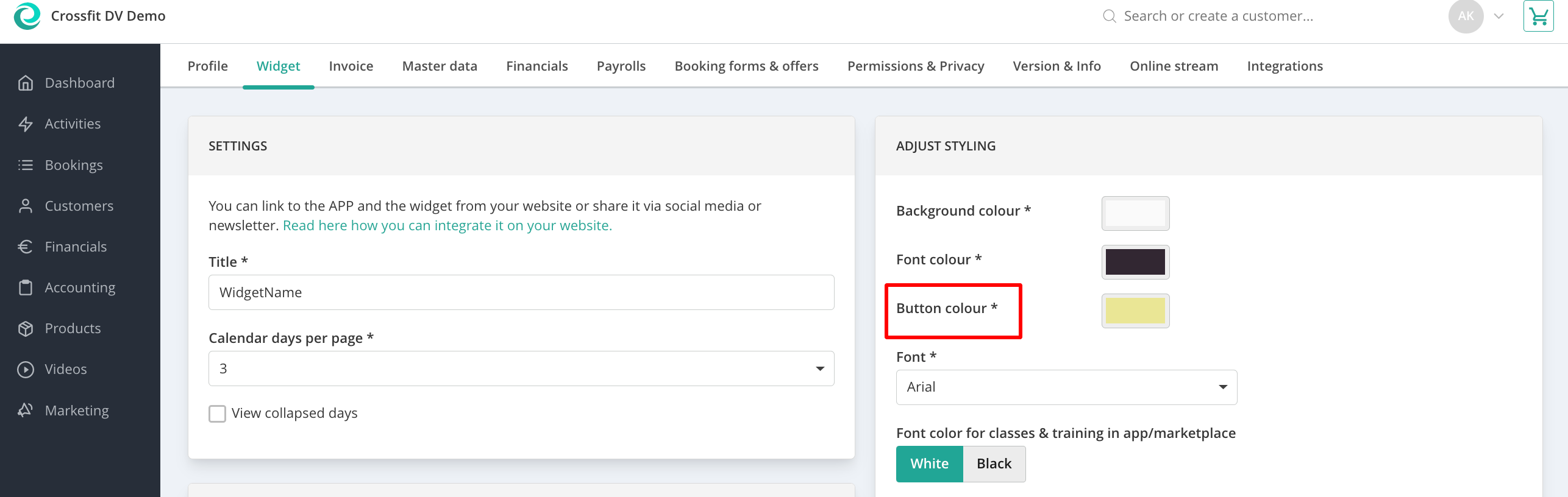
You can personalise the widget view in the menu Settings > Court Booking Widget > Adjust styling.
-
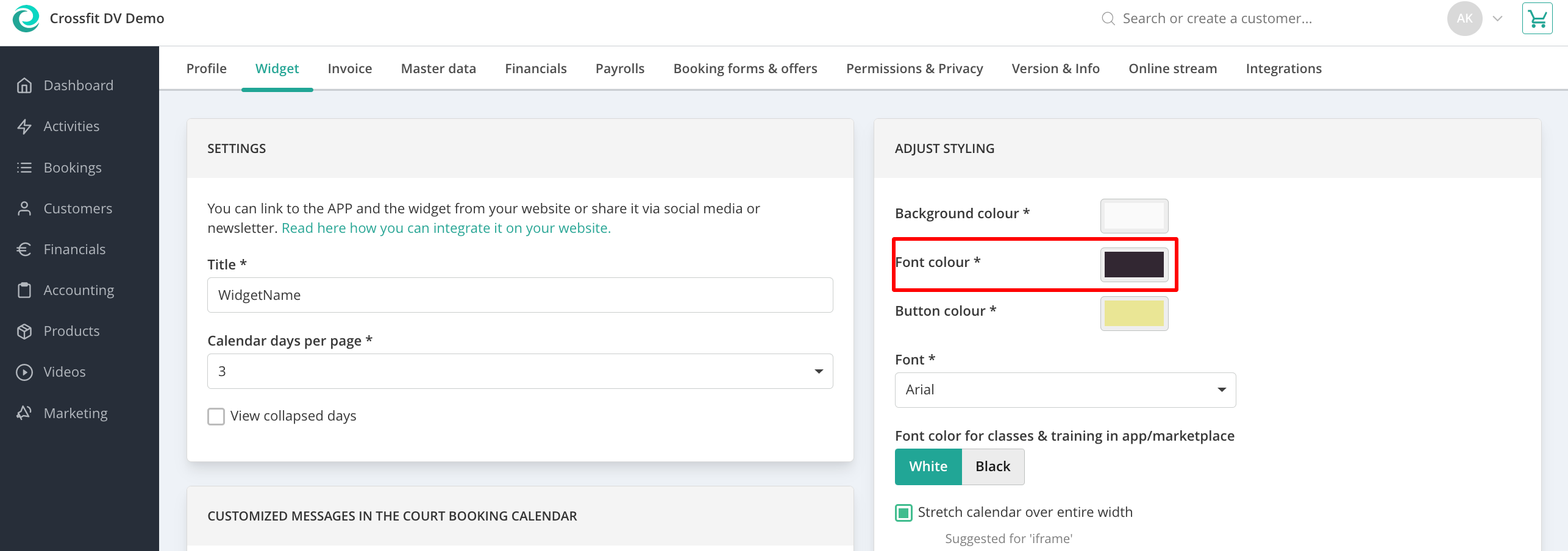
Here you can change the colors of the font and of the buttons.
-
If you wish to change the colors of the activities, you do not do this here, but directly in this Activity Groups.
-
Here you can also enter CSS codes to further style your widget overview.
We recommend you to do this together with a web developer.
Examples of CSS codes
Below, you will find examples of codes to copy and paste into your Manager.
IMPORTANT:
-
When you see a # followed by 6 numbers and letters, this corresponds to a colour code. You can change the # to any colour code you like.
-
There must always be two curly brackets in the code: { }
-
If you copy and paste a lot of CSS code, you may be lost when you want to make changes. For this, you can add a "note" before the code, framed with: /* note */ (we have already added some for the codes below).
-
You can use the following CSS code to change the text color on your widget.
.class-calendar-block .calendar li {list-style: none; color: #000000;}
In order to find the color code, you can use the field above with the colors.

The following examples are divided into 2 parts - Activities and Products
1. ACTIVITIES
-
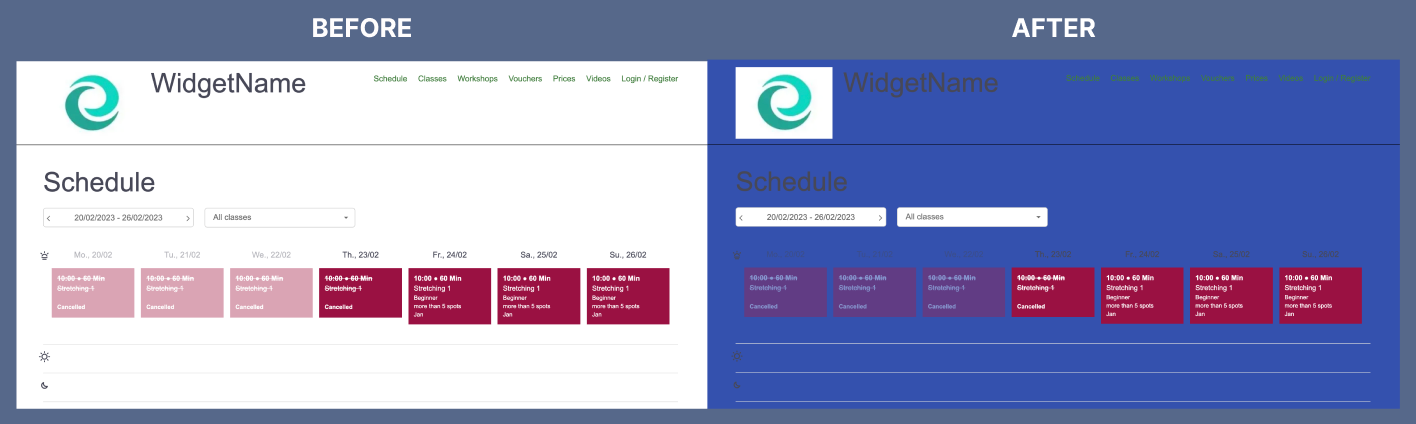
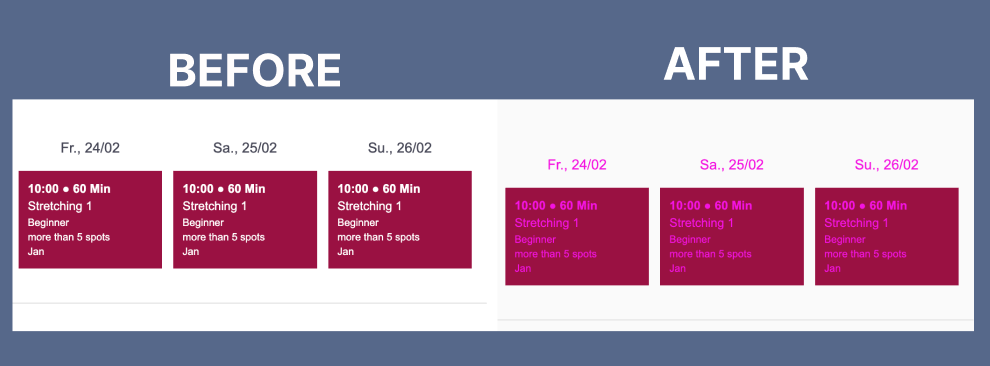
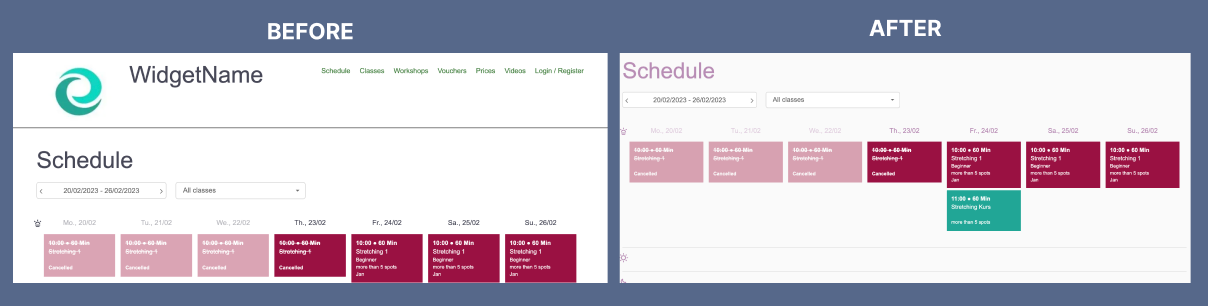
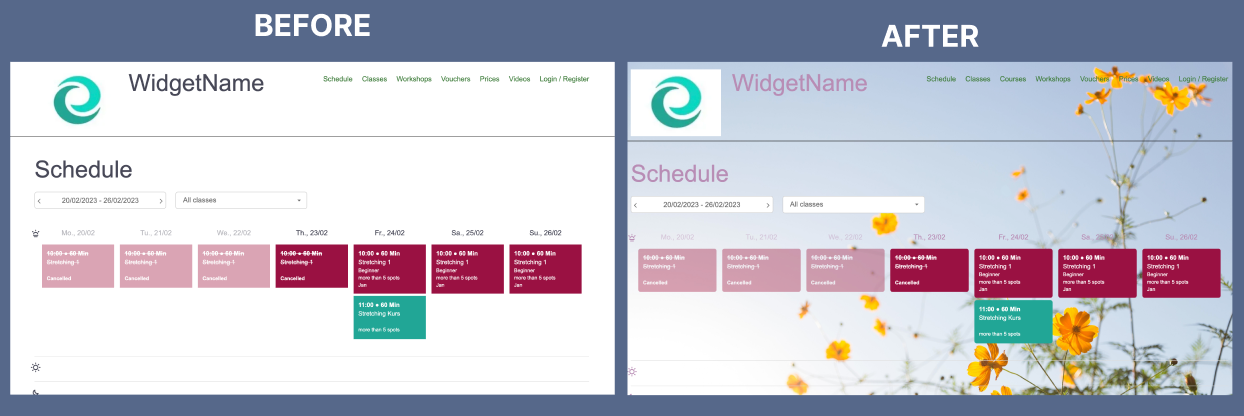
Change the background color of the page:


-
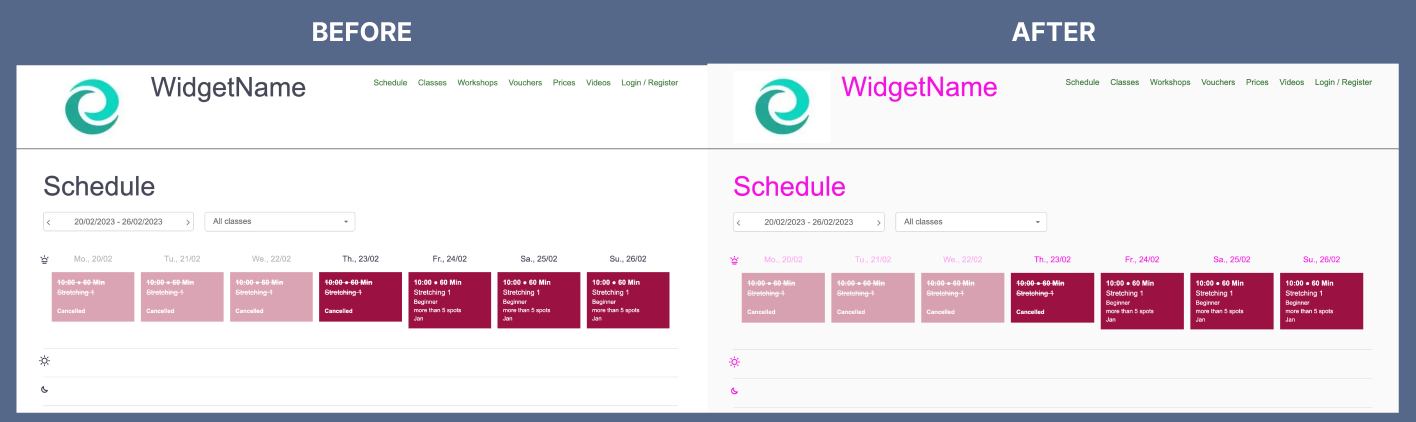
Change the font color of the titles and menu buttons:


-
Change the font of the titles and the schedule:
/* font for title and schedule */ .widget-font-arial {font-family: insert font here;} -
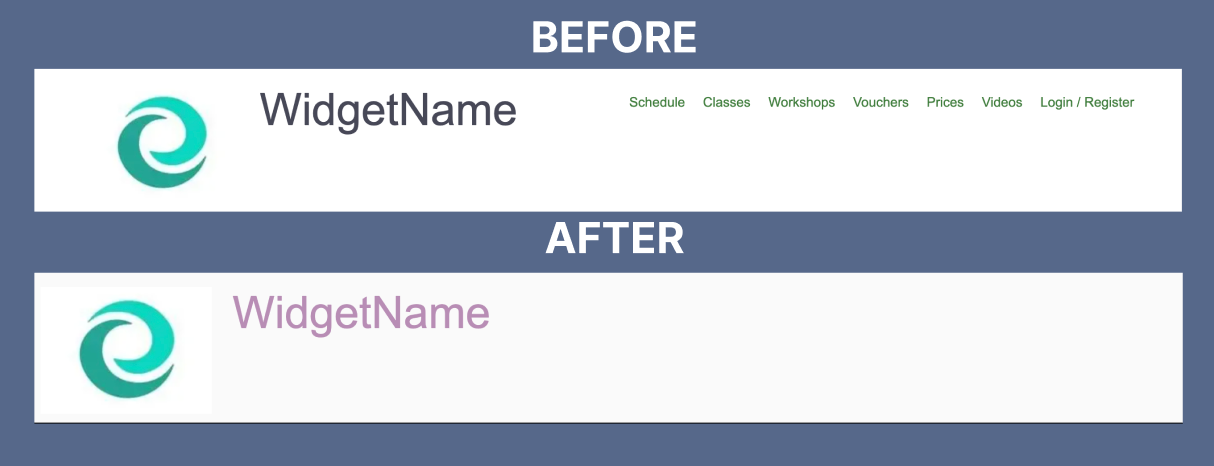
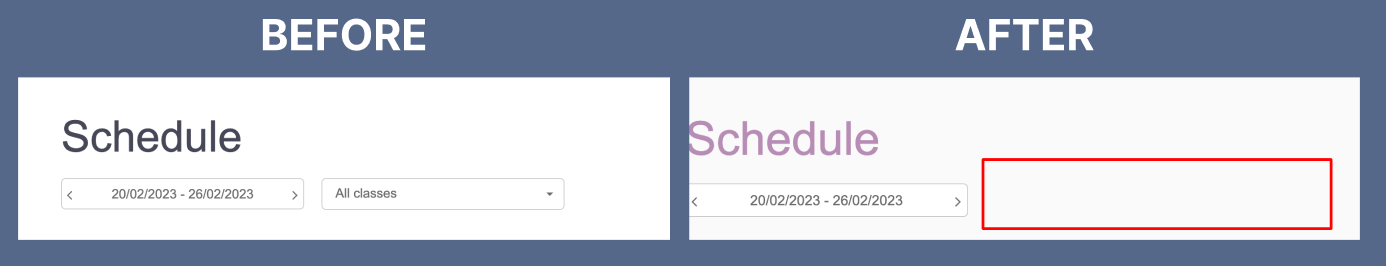
Change the color of the widget title:
/* widget title color */ #widget h1 {color: #000000;}

-
Change the color of the text on the planner :
/* color planner text */ .class-calendar-block .calendar li {list-style: none; color: #000000;}

-
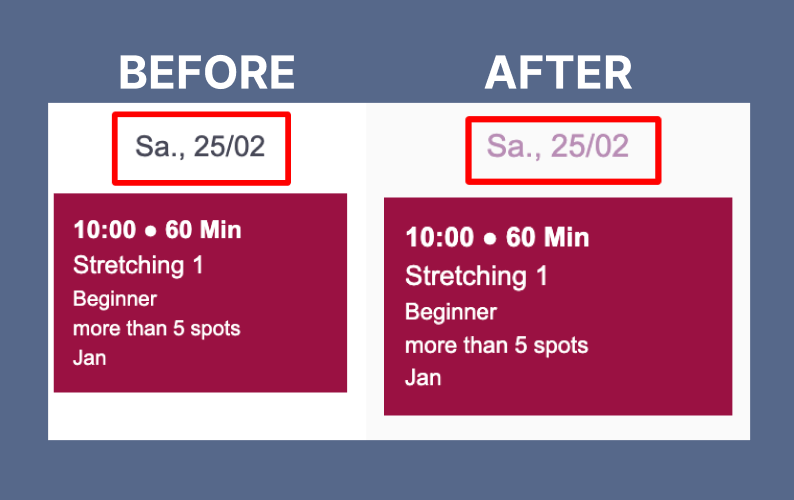
Change the color of the days on the planner when you hover over a lesson:
/* color days planner */ .class-calendar-block .calendar__day:hover .calendar__day-header {color:#000000;}

-
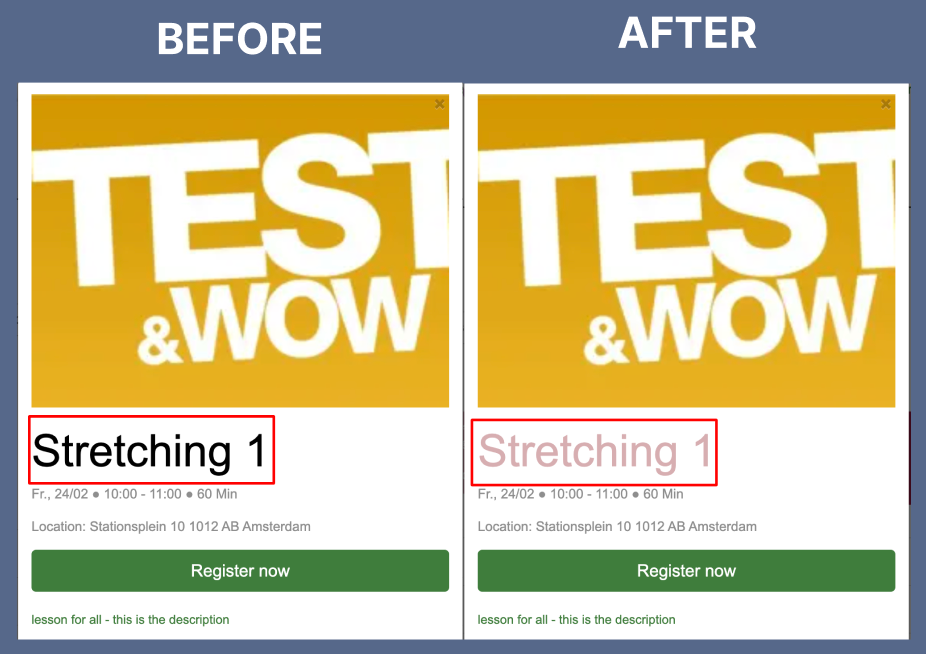
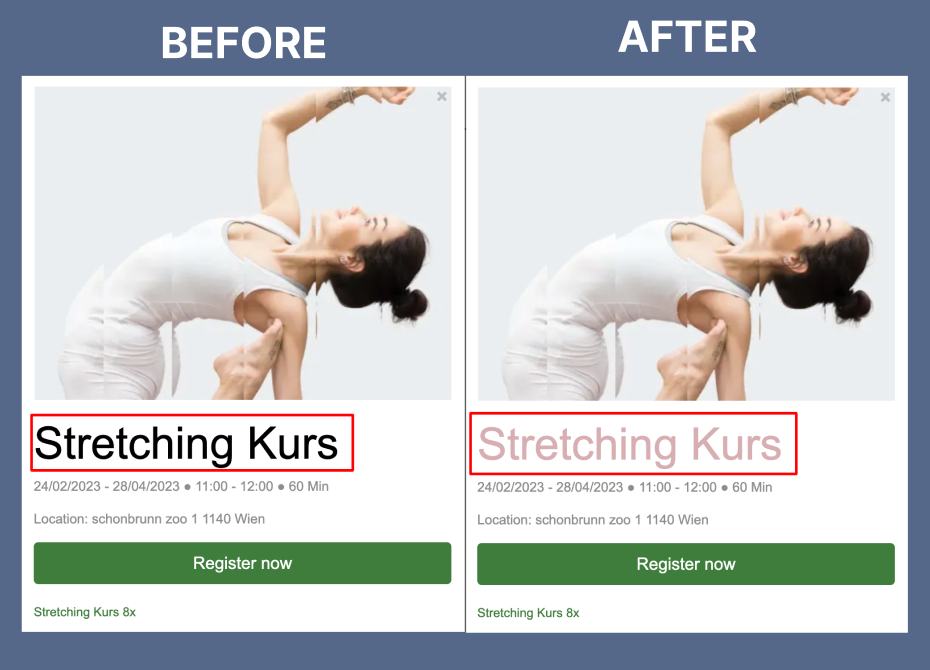
Change the color of the course title:
/* course title color */ .h2, h2 {color: #d6aeb1}

-
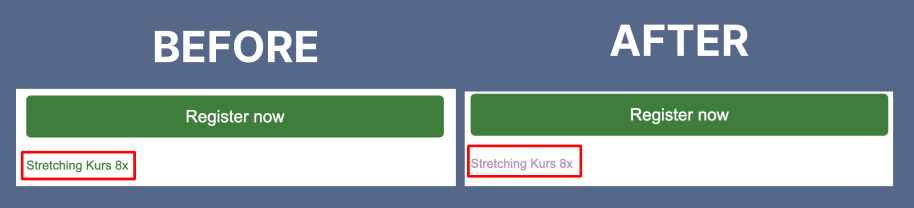
Change the color of the title of courses / workshops / retreats / events etc.
/* title color courses */ #widget #multi-session-list-container h3 {color: #d6aeb1}

-
Change the color of the course descriptions:
/* color course-description */ .class-calendar-block .session-popup__description {color: #d6aeb1;}

-
Delete the entire menu bar:
/* delete menu bar */ #widget .navbar-nav li a {.padding: 10px; display: none;}

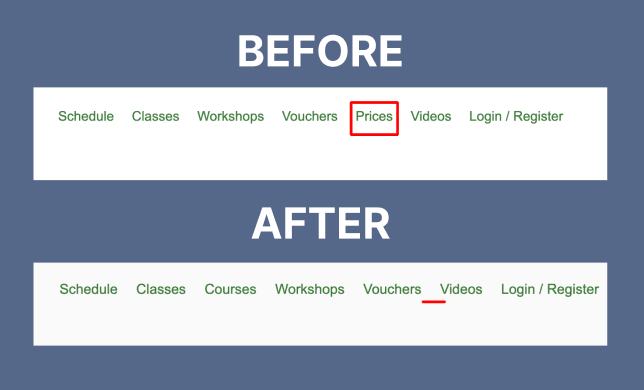
Delete a menu tab at the top:
-
Price:
/* remove tab price */ a#header-link-shop {display:none;}

-
Workshop:
/* delete tab "Workshop" */ a#header-link-workshop {display:none;}
- Vouchers:
/* delete vouchers tab */ a#header-link-vouchers {display:none;}
-
Classes:
/* delete classes tab */ a#header-link-class {display:none;}
-
Courses:
/* delete-course tab */ a#header-link-course {display:none;}
-
Trainings:
/* delete training tab */ a#header-link-training {display:none;}
-
Events:
/* delete events tab */ a#header-link-event {display:none;}
-
Retreat
/* Delete Retreat tab */ a#header-link-retreat {display:none;}
-
Education:
/* delete education tab */ a#header-link-education {display:none;}
-
Camp:
/* delete camp tab */ a#header-link-camp {display:none;}
-
Delete header:
/* delete all headers */ body#widget.default-background.widget-font-arial div#wrapper header#header div.container div.row {display:none;}

-
Delete the filters:
/* clear filter */ div.btn-group.bootstrap-select.form-control.inline-input.show-tick {display: none}

-
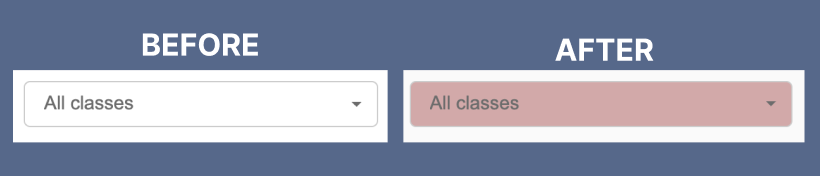
Change the colors of the filters:
/* change filter color */ .bootstrap-select .dropdown-toggle { border: 1px solid #ccc; background: #FFFAF4!important;}

-
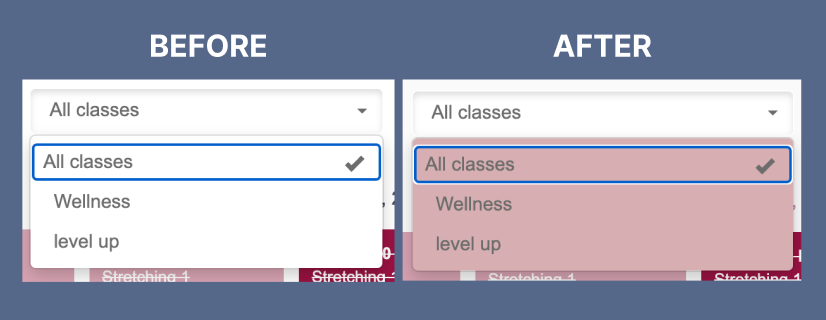
Change the color of the dropdown filter:
/* change the color of the dropdown filter */ .dropdown-menu {background-color: #d6aeb1}

-
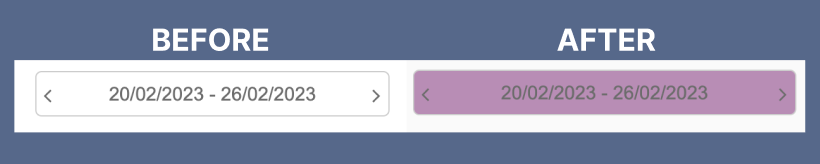
Change the color of the date filter:
/* change date filter color */ .class-calendar-block .navigation__date-selection {background: #FFFAF4}

-
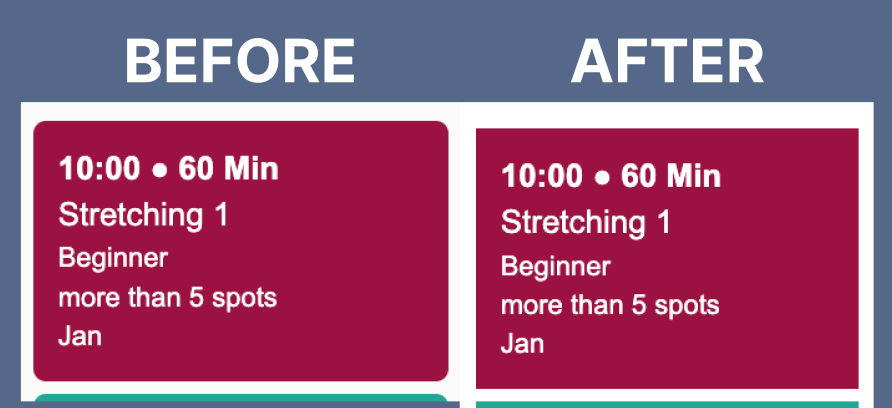
Change the angles from round to rectangular:
/* change angle */ .class-calendar-block .calendar__slot {border-radius:0px;}

-
Add a wallpaper:
/* Wallpaper */
#wrapper {background-color:transparent;background-image:url(http://www..../jpg)!important;background-repeat: no-repeat;background-attachment: fixed;background-size:cover;}

2. PRODUCTS
-
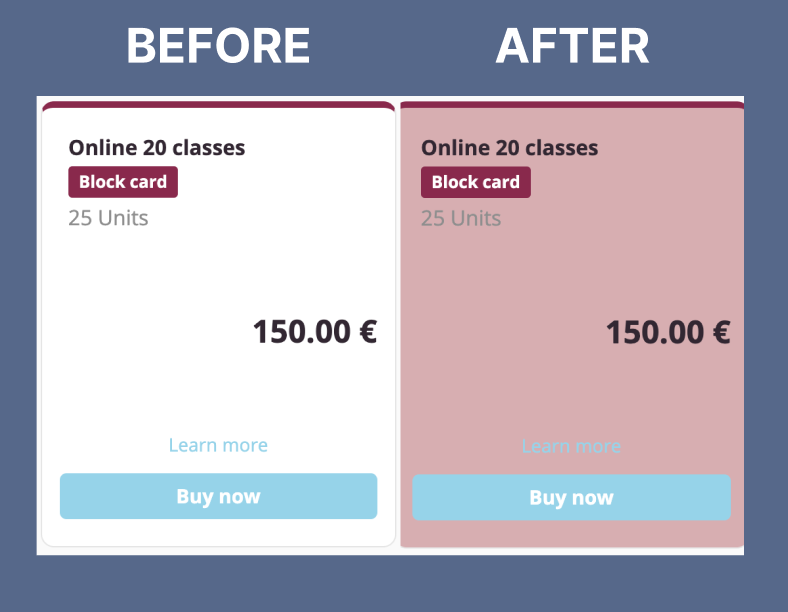
Change the background color of products (services: booklets and subscriptions with one-time payment):
/* background color for services */ .block-area .block {background: #d6aeb1}

-
Change the background color of subscriptions with recurring payments:
/* background-color of subscriptions */ .membership-color{background-color: #2d9cdb;}
-
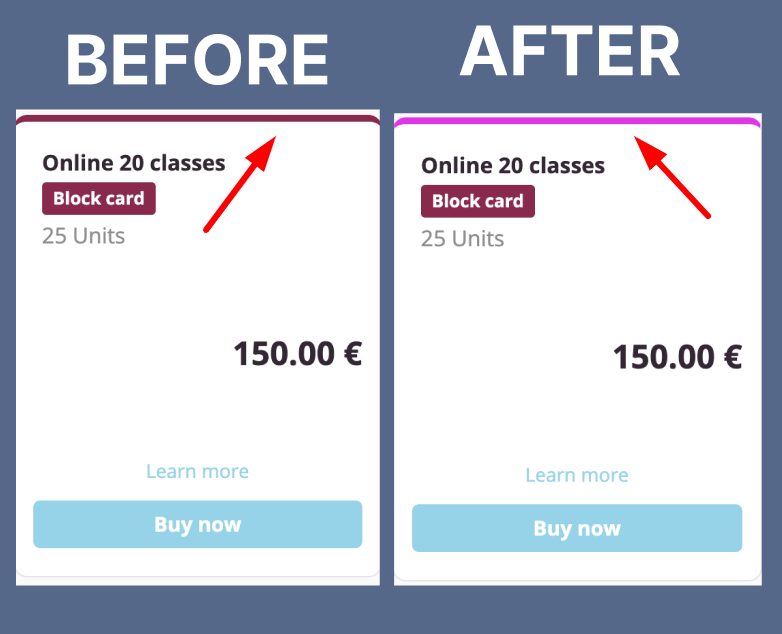
Change the color of the borders of all block cards:
/* border-color of block card */ .block-card-border {border-color: #e135e8;}
You can make the change for all product types. Just copy the CSS code above and replace ".time-card-border" with the code that corresponds to the product type:
.time-card-border (time card)
.block-card-border (block cards)
.membership-border-color (subscriptions with recurring payments)
.subscription-card-border
.season-card-border
.credit-card-border
.subscription-card-border

-
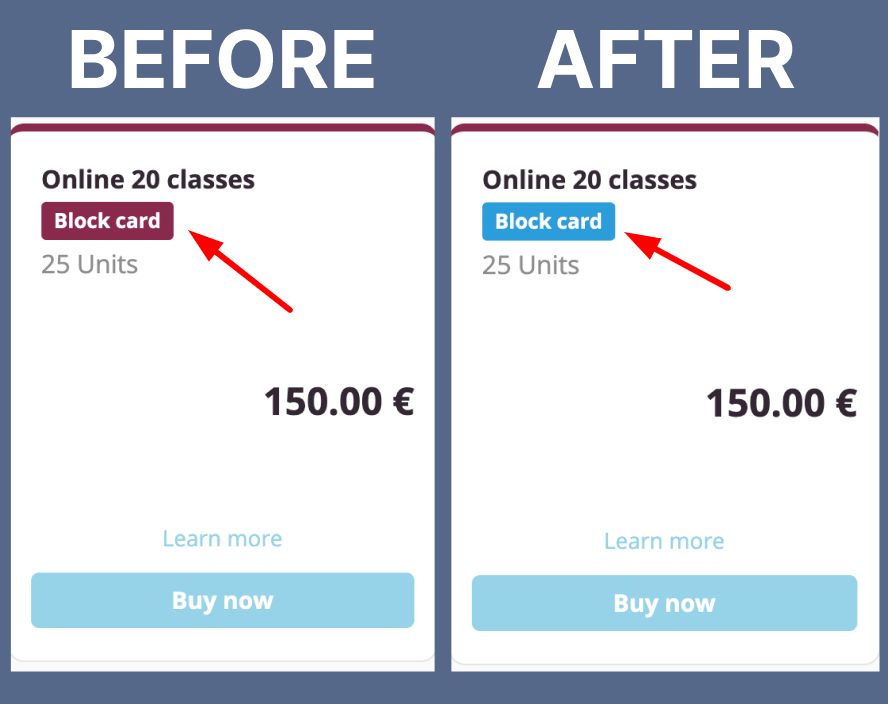
Change the color of the "tag" of all block cards:
/* tag-color of block cards */ .blockcard-color {background-color: #2d9cdb;}
You can make the change for all types of products. Just copy the CSS code above and replace ".time-card-border" with the code for the corresponding product type:
.time-card-color (time cards)
.block-card-color (block cards)
.membership-color (memberships with recurring payments)
.subscription-card-color
.seasonal-lesson-color
.credit-color
.subscription-color

-
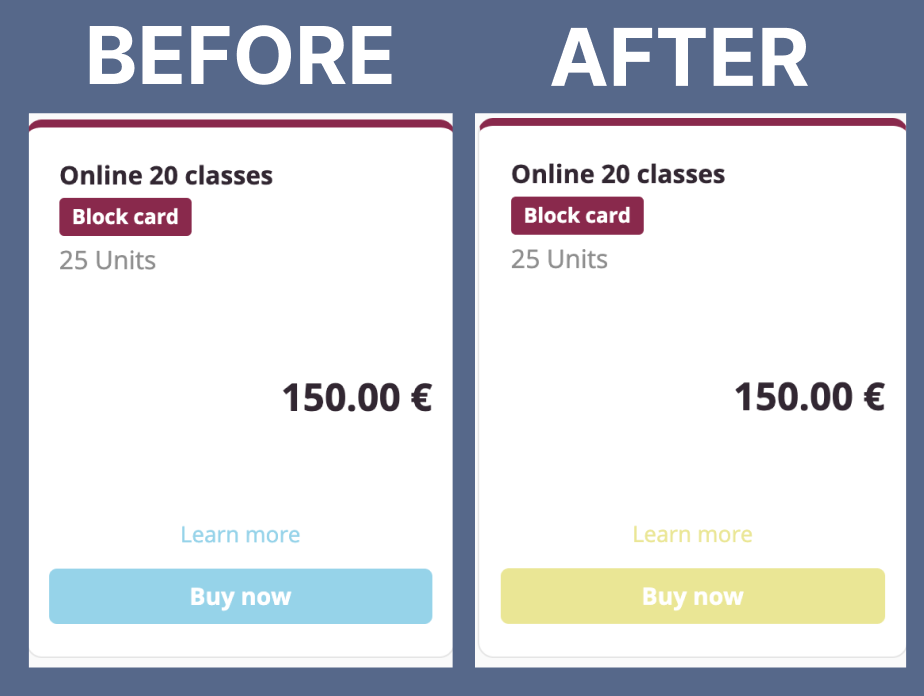
Change the button color:


-
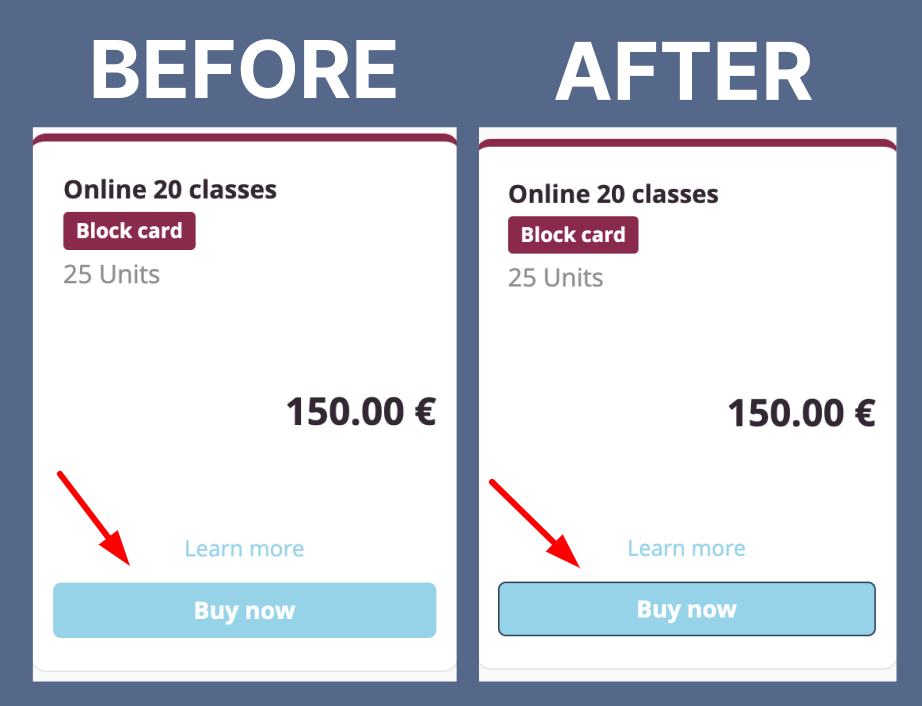
Change the border color of the button:
/* border-color of the button */ .btn-default {border-color: #2b4059;}

We hope that these examples were helpful for you. If you can't find a code, please contact us and we can try to help you :)