🎥 Neues Video-Widget - Mehr Reichweite und Interaktion mit deinem Online-Publikum
Mit dem Videos-Widget präsentierst du deine On-Demand-Inhalte direkt auf deiner Website. Ob Yoga, Fitness oder Bildung - das Widget bietet deinen Kund:innen eine einfache Möglichkeit, Inhalte zu durchsuchen, zu filtern und darauf zuzugreifen.

✨ 1. Die wichtigsten Vorteile auf einen Blick
- Anpassbares Design: Passe Farben, Schriftarten und Hintergründe an dein Branding an
- Flexible Gruppierung: Gruppiere Videos nach Kategorien - z.B. "Entspannen zu Hause", "Power Workouts" oder "Trainer:innen Training" - und bestimme die Reihenfolge der Kategorien.
- Mehrere individuelle Widgets: Erstelle mehrere Widgets für unterschiedliche Marketingstrategien und biete so gezielte Erlebnisse für deine Nutzer:innen an.
- Zentrale Ansicht für Studios mit mehreren Standorten: Zeige Aktivitäten aller Studios in einem Widget - oder trenne sie nach Standort auf.
🧑💻 2. So wird das Video-Widget eingerichtet (Schritt für Schritt)
- Im Eversports Manager zu Einstellungen > Widgets [NEW] navigieren
- Auf "Neues Widget erstellen" klicken und den Einrichtungsprozess starten
- Kategorie "Videos" auswählen: Dieses Widget zeigt deine On-Demand-Videoinhalten in einem klar strukturierten Kartenlayout.
- Widget benennen (nur intern sichtbar)

🏢 3. Studio(s) auswählen
Bei mehreren Standorten kann festgelegt werden, welche Studios angezeigt werden sollen.
Das gibt dir maximale Flexibilität:
- Zeige alle Aktivitäten in einem Widget
- Oder erstelle einzelne Widgets pro Standort
🧩 4. Wähle die anzuzeigenden Kategorien
Wähle eine oder mehrere Videokategorien aus, die du im Widget anzeigen möchtest.
- Aktiviere/deaktiviere Videokategorien direkt im Manager
- Ordne sie per Drag & Drop neu
- Jeder Typ erscheint als eigene Überschrift im Widget

🎨 5. Design des Widgets anpassen
Passe die Optik an deine Website an - über folgenden Einstellungen:
-
Text (1): Farbe der Überschriften
- Hintergrund (2): Gesamthintergrund des Widgets
- Primärfarbe (3): Farbe des "Mehr laden" Button und aktiven Filter
- Karten-Text (4): Schriftfarbe innerhalb der Karten
- Karten-Hintergrund (5): Hintergrund der Videokarten

🔍 6. Vorschau & Speichern
Sobald das Widget konfiguriert ist:
- Auf "Widget speichern" klicken
- Den Vorschau-Link nutzen, um die Darstellung auf der Webseite prüfen
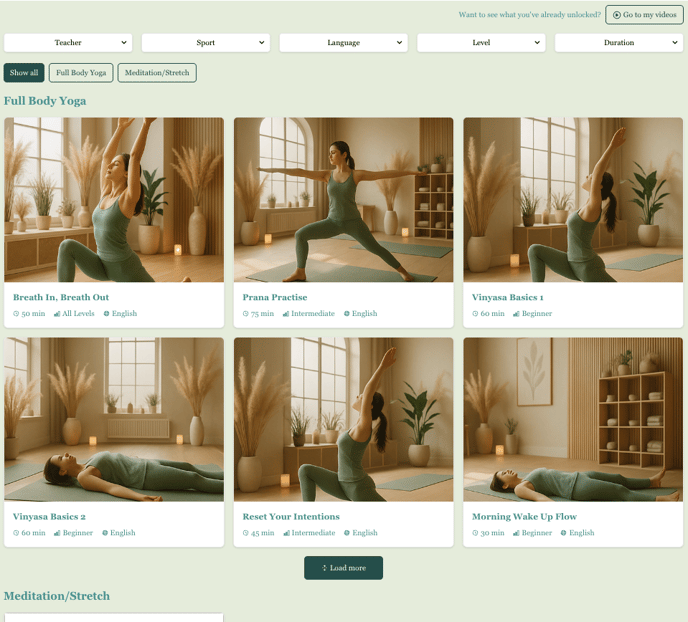
🎬 7. Was können deine Kund:innen sehen und machen?
Beim Besuch deines Video-Widgets können Kund:innen:
-
Videos nach Kategorien durchsuchen, wobei neue Inhalte zuerst angezeigt werden
-
Die Auswahl nach folgenden Kategorien filtern:
-
Trainer:in
-
Sportart
-
Level
-
Dauer
-
Sprache
-
-
Oben rechts auf "Meine Videos anzeigen" klicken, um bereits freigeschaltete Videos zu sehen.
🌐 Tipp zur Einbettung des Widgets
Für die Einbettung auf der Webseite werden lediglich ein kleines Skript und der Widget-Code benötigt
👉 Wie man das neue Widget integrieren kann
💡 Tipp: Mehrere Widgets für Kampagnen und Ansichten
Erstelle unterschiedliche Widgets für:
-
Videopakete für Einsteiger:innen
-
Trainer:innen-spezifische Playlists
-
Inhalte nach Sprache
-
Zeitlich begrenzte Video-Angebote
Platziere diese Widgets z.B. auf deiner Startseite, Kampagnenseiten oder in E-Mail-Promotions.