Widget integratie - voor op je website
Lees hoe je je lesrooster (widget) op jouw website kunt plaatsen
Een widget is een element die je op je eigen website kunt plaatsen. Het element kan ergens anders een oorsprong hebben.
In dit geval is het element je kalender of lesrooster met oorsprong Eversports Manager.
Hoe vind je de widget voor je kalender?
Voor het plaatsen van de kalender widget heb je je persoonlijke widget link nodig.
-
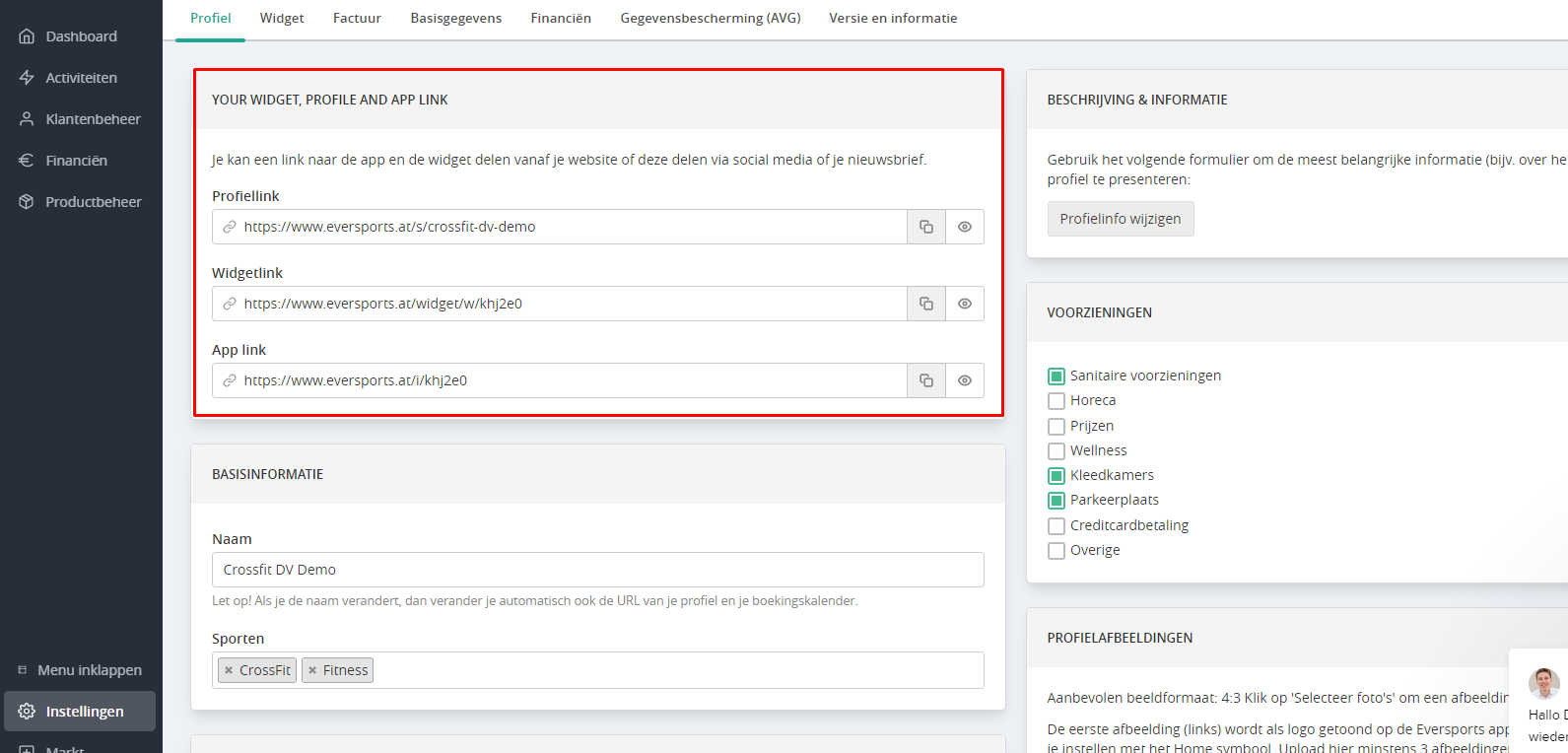
Ga naar het menu Instellingen>Profiel.
-
Je vindt je widget link in de eerste sectie in de linkerbovenhoek: Profiellink, Widgetlink en App Link.
-
Klik op het preview-icoon om je boekingskalender te bekijken.
TIP: Er is ook de functie om de link te kopiëren, wat relevant is voor de integratie later. In het algemeen heeft de link altijd de volgende structuur:

Hoe integreer je de WEKELIJKSE boekingskalender?
Er zijn twee soorten kalender widgets die je op je website kunt plaatsen.
Beide opties tonen alle activiteiten van de huidige kalenderweek.
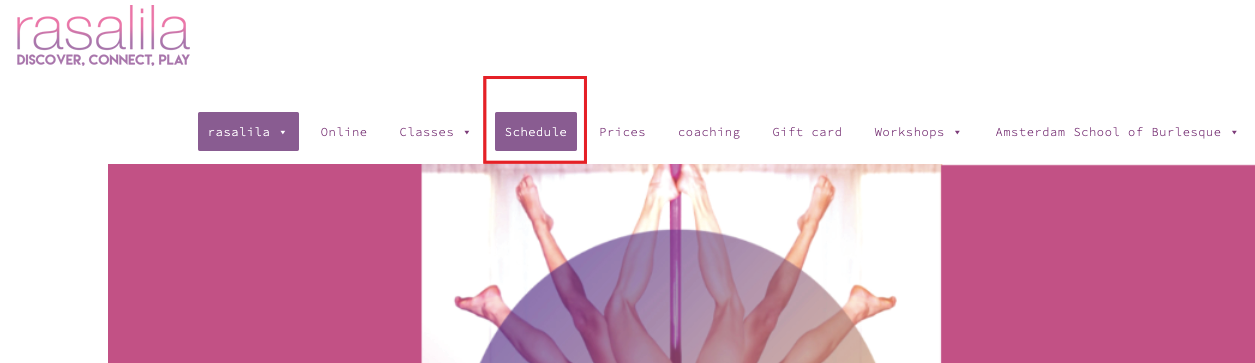
1) Boekingsknop - externe link naar nieuw browser tabblad
Je kunt de widget link in elke knop op je website integreren.
Door op de knop te klikken kun je een nieuw tabblad openen in de browser. Het enige wat je hoeft te doen is de widget link te kopiëren en te plakken in je website editor (bijv. Wordpress, Wix, Jimdo etc.).

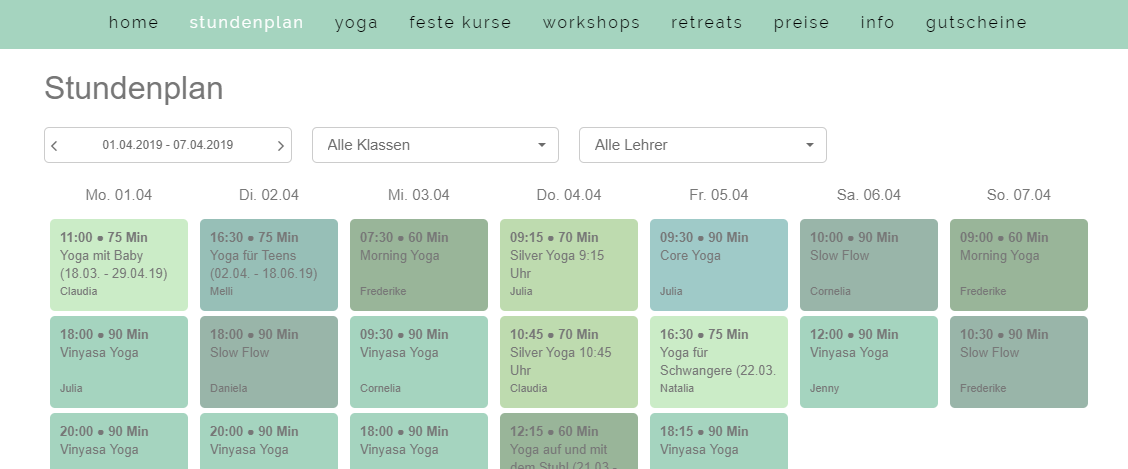
2) iFrame - interne linking op je website
Je kunt de kalender widget integreren op je website. Om dit te doen, volg de onderstaande stappen.

-
Open je website editor (bv: Wordpress, Wix, Jimdo, etc)
-
Ga in je website editor naar het gebied waar je de widget wilt invoegen.
- Kopieer de onderstaande code volledig en plak het in je website editor:
<iframe
width="100%"
height="1450px"
src="Copy-widget-link"
frameborder="0">
</iframe>
OPMERKING: Deze stap kan verschillen afhankelijk van je editor, maar vaak zul je inhoudselementen (widget, HTML, iFrame, enz.) in het menu vinden die je op de gewenste plaats op je website kunt plakken.
Kopieer je persoonlijke widget link en vervang de plaatsmarkering 'Copy-widget-link' in de code hierboven.
Indien nodig kun je 'height' aanpassen om het aantal pixels te veranderen. De hoogte varieert afhankelijk van het aantal lessen en is individueel instelbaar. Wij bevelen een waarde van 900px aan.
BELANGRIJK: De breedte van de webpagina moet ten minste 1030px zijn. Als het gebied op je website waar inhoud wordt weergegeven te smal is, zal de weekkalender automatisch naar de mobiele weergave springen en zullen de dagen van de week achter elkaar worden weergegeven.
Dit is vaak het geval als er veel marge links en rechts is waar niets wordt weergegeven. Dit kan alleen worden gewijzigd in je web editor.
Hoe integreer je subpagina's (workshops, cursussen enz.)
Het is ook mogelijk om op je website de links naar specifieke subpagina's te integreren (bijv. een link alleen naar je workshops overzicht).
Om dit te doen, kun je je widget link kopiëren en de volgende code toevoegen aan het einde van de widget link:
-
Voor alleen workshops: ?list=workshop (niet workshopS).
-
Voor alleen lessen: ?list=class
-
Voor alleen courses: ?list=course
-
Voor alleen trainings: ?list=training
-
Voor alleen vouchers: ?list=voucher
-
Voor alleen Shop: ?list=shop
-
Voor alleen de Video bibliotheek: ?list=recording
VOORBEELD: https://www.eversports.com/widget/w/k2j2e0?list=workshop
Hoe integreer je de DAGELIJKSE Widget
LET OP: je kunt NIET boeken op de dagelijkse widget. Deze kan alleen gebruikt worden als weergaven van de activiteiten.
Om de DAGELIJKSE widget te tonen, doe je het volgende:
-
Kopieer je widget link
-
Voeg aan het einde van de widget link de volgende code toe: /day-event-calendar
Voorbeeld: https://www.eversports.nl/widget/w/personal_id/day-event-calendar
