Integrate the Court booking widget on your website
How to integrate the Court Booking calendar (widget) on your website
🆕 We have create a new widget for studio venues with an enhanced mobile experience, removing the iframe, which improves usability and ensures better security against upcoming browser updates. Check this article about the new widgets.
A widget is an element that you can embed on your own website. However, this element is usually provided by another provider.
In this case, it comes from the Eversports Manager and is a Court booking calendar.
Where do you find the Court booking widget?
To embed the booking calendar on your website, you need your personal widget link.
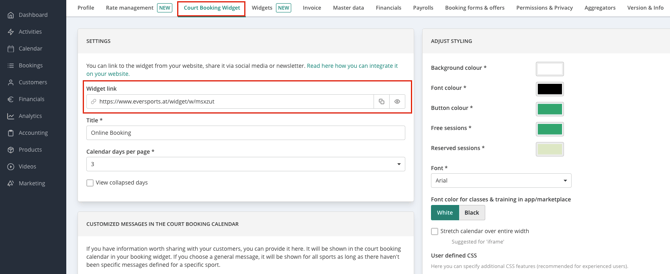
- Go to Settings > Court Booking Widget.
- You will find the link in the first section at the top left: Widget link.
- If you click on the eye icon next to the link, you will see a preview of the booking calendar.
TIP: There is also a function here to copy the link — this is important for integrating it on your website. In general, the link always follows this structure: https://www.eversports.com/widget/w/individuaalCode

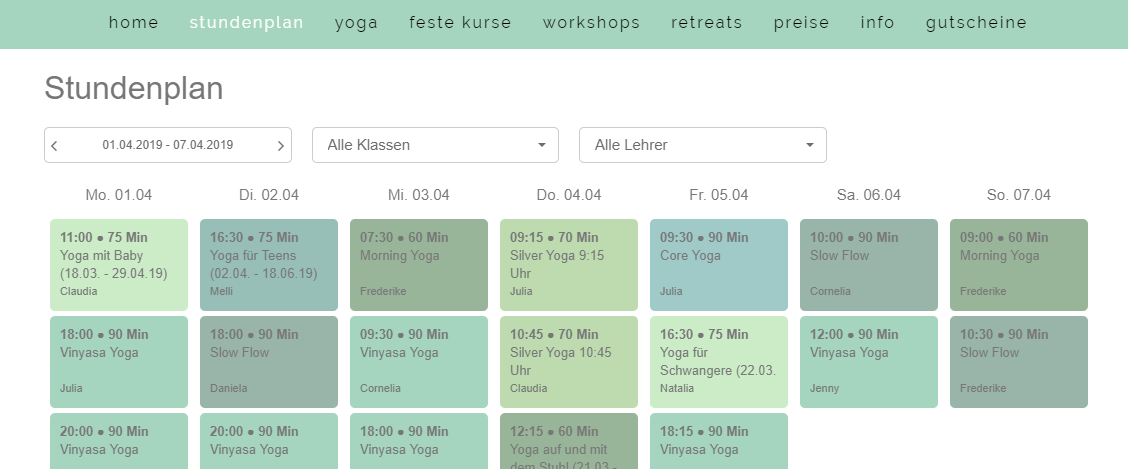
How do I integrate the WEEKLY booking calendar?
There are two ways to embed the widget schedule on your website. Both options display all activities for the current calendar week.
1.Booking button – external link to a new browser tab
You can link the widget URL to any button on your website. When the button is clicked, a new page will open. To do this, simply copy and paste the widget link and add it to your website editor (WordPress, Jimdo, Wix, etc.).

2. iFrame – internal embedding on the website
You can also embed the booking calendar directly on your website. To do this, follow these steps:

-
Open your website editor
-
Go to the spot where you want to integrate your widget
-
Copy following code and embed it in your website editor
<iframe
width="100%"
height="1450px"
src="Copy-widget-link"
frameborder="0">
</iframe>
NOTE: This step depends on the editor, but there are often elements (widget, HTML, iFrame, etc.) in the menu that you can place where you want on your website.
Copy your personal widget link and replace the placeholder 'Copy-widget-link' in the code above with your link.
If necessary, you can adjust the height (height) in pixels. The height also changes depending on the number of classes and can be set individually. We recommend 900px.
IMPORTANT: The width of the website must be at least 1030px. If the area on your website where the content is displayed is too narrow, the weekly calendar will automatically switch to the mobile view and the weekdays will be listed one below the other.
This often happens when there is a large margin on the left and right where no content is displayed. This can only be adjusted in your website editor.
Embedding subpages (workshops, classes, etc.)
It is also possible to add links to specific subpages on your website (e.g. a link only to your workshop overview).
To do this, copy your widget link and add the following code to the end of the widget link:
-
only for workshops:
?list=workshop(not "workshops") -
only for classes:
?list=class -
only for courses:
?list=course -
only for trainings:
?list=training -
only for vouchers:
?list=voucher -
only for the product shop ("Prices"):
?list=shop -
only for the video library:
?list=recording -
only for education:
?list=education
Example:https://www.eversports.com/widget/w/k2j2e0?list=workshop
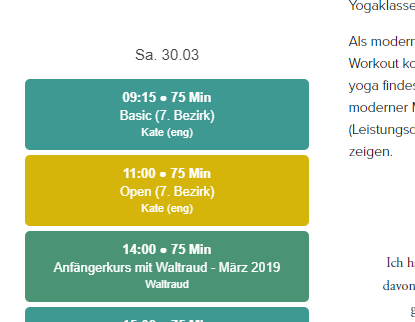
How to integrate the DAILY booking calendar
IMPORTANT: It is NOT possible to book via the daily widget. It only serves as an overview of all activities for the current day.
To display the daily widget, proceed as follows:
-
Copy your widget link
-
Add the following code to the end of your widget link:
/day-event-calendar
Example:https://www.eversports.com/widget/w/k2j2e0/day-event-calendar