Einbinden des Widgets auf deine Website
So kannst du den Online-Buchungskalender/ Stundenplan (Widget) auf deiner Website einbinden.
Es gibt ein neues Widget. Dieses aktualisierte Widget beinhaltet eine verbesserte mobile Erfahrung und entfernt das iFrame, was die Benutzerfreundlichkeit erhöht und für bessere Sicherheit gegen zukünftige Browser-Updates sorgt. Mehr Infos hier :
Ein Widget ist ein Element, dass du auf deiner eigenen Website einbauen kannst. Dieses Element wird aber meist von einem anderen Anbieter zur Verfügung gestellt.
In diesem Fall kommt es vom Eversports Manager und ist ein Buchungskalender.
Wo findest du den Buchungskalender?
Um den Buchungskalender auf deiner Website einzubinden, brauchst du deinen persönlichen Widget Link.
-
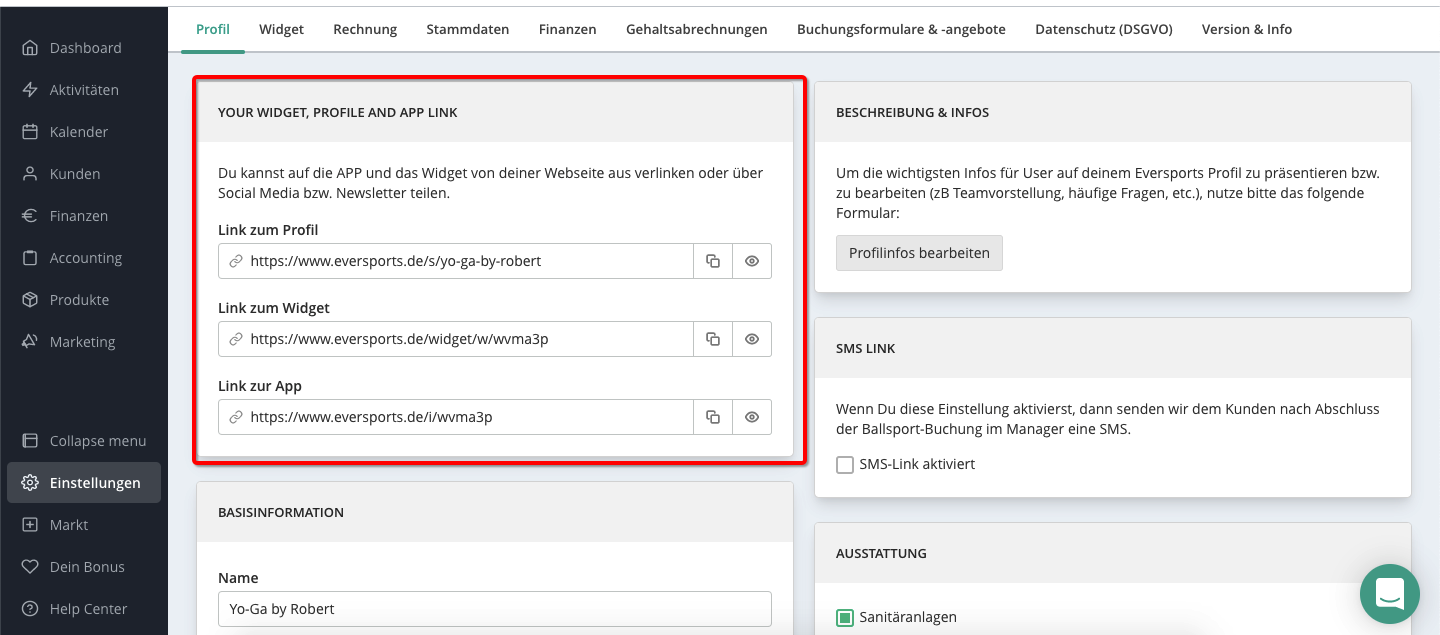
Gehe dazu zu Einstellungen > Profil.
-
Du findest den Link in der ersten Sektion oben links: Widget, Profil und App Link.
-
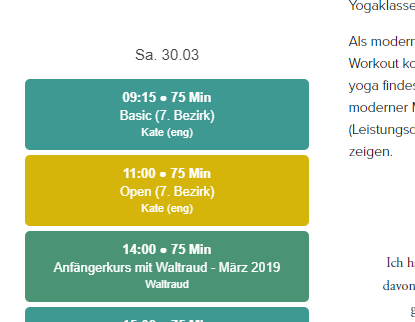
Wenn du auf das Auge neben den Link klickst, siehst du eine Vorschau des Buchungskalenders.
TIPP: Es gibt hier auch die Funktion den Link zu kopieren, diese ist für die Integration auf der Website wichtig. Generell hat der Link immer folgende Struktur:

Wie integriere ich den WÖCHENTLICHEN Buchungskalender?
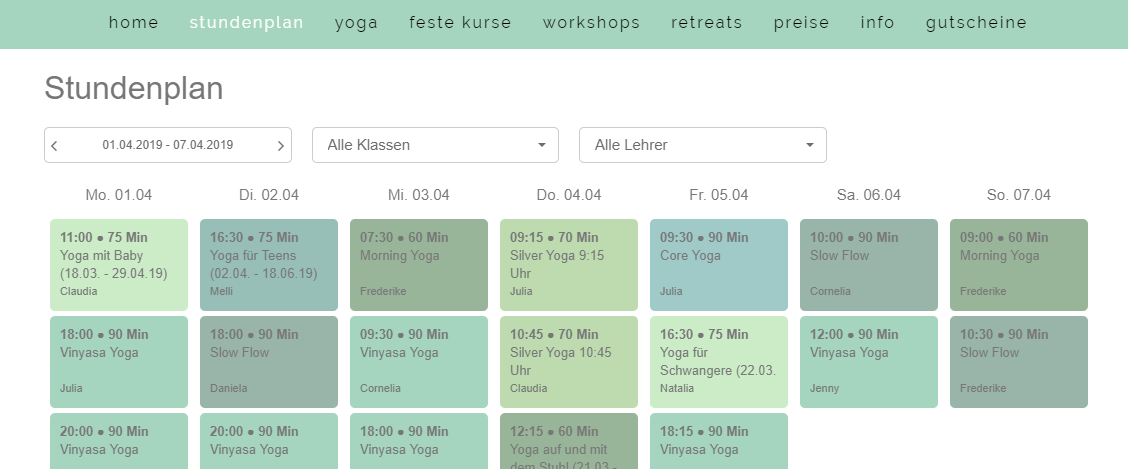
Es gibt zwei Möglichkeiten, den Widget Stundenplan in deine Website einzubauen. Beide Optionen zeigen alle Aktivitäten der aktuellen Kalenderwoche.
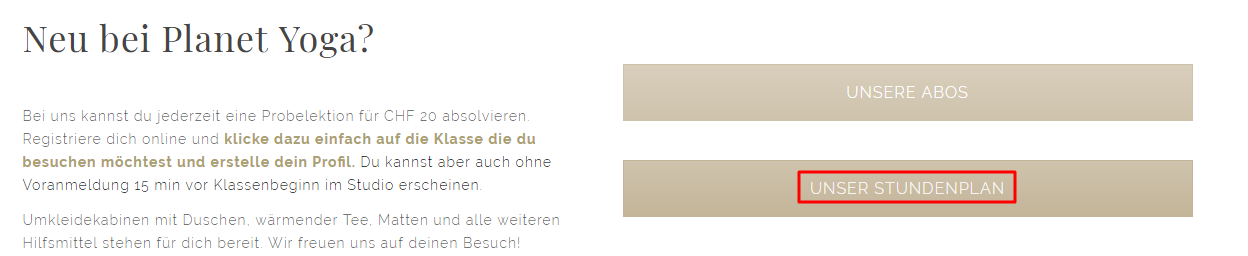
1) Buchungsbutton - externer Link zu einem neuen Browser Tab
Du kannst den Widget Link hinter jedem Button auf deiner Website hinterlegen. Wenn man den Button klickt, öffnet sich dann eine neue Seite. Dazu musst du nur den Widget Link copy-pasten und in deinem Website Editor (Wordpress, Jimbdo, Wix, etc.) hinterlegen.

2) iFrame - interne Verlinkung auf der Website
Du kannst den Buchungskalender auch direkt auf deiner Website einbauen. Dazu befolge diese Schritte:

-
Öffne deinen Website Editor
-
Gehe dorthin wo du dein Widget einbauen möchtest
-
Kopiere folgende Codezeilen und füge sie in deinen Website Editor ein
<iframe
width="100%"
height="1450px"
src="Copy-widget-link"
frameborder="0">
</iframe>
HINWEIS: Dieser Schritt hängt vom Editor ab, aber oft gibt es Elemente (widget, HTML, iFrame, etc.) im Menü, die man am gewünschten Platz einfügen kann.
-
Kopiere deinen persönlichen Widget Link und ersetzte ihn mit dem Platzhalter 'Copy-widget-link' im Code oben.
-
Falls notwendig kannst du die Höhe 'height' anhand der Pixel ändern. Die Höhe ändert sich natürlich auch abhängig von der Anzahl der Klassen und ist individuell einstellbar. Wir empfehlen 900px.
WICHTIG: Die Breite der Webseite muss mindestens 1030px betragen. Wenn der Bereich auf deiner Website, in dem der Inhalt angezeigt wird, zu schmal ist, springt der Wochenkalender automatisch zur mobilen Ansicht und die Wochentage werden nacheinander aufgelistet angezeigt.
Dies ist häufig der Fall, wenn links und rechts ein großer Rand vorhanden ist, in dem nichts angezeigt wird. Dies kann nur in deinem Website-Editor geändert werden.
Einbindung von Unterseiten (Workshops, Kurse etc.)
Es ist auch möglich, auf deine Website Links zu bestimmten Unterseiten zu integrieren (z.B. einen Link nur zu deiner Workshop-Übersicht).
Dazu kannst du deinen Widget-Link kopieren und den folgenden Code am Ende des Widget-Links einfügen:
-
nur für Workshops: ?list=workshop (not workshopS).
-
nur für Klassen: ?list=class
-
nur für Kurse: ?list=course
-
nur für Trainings: ?list=training
-
nur für Gutscheine: ?list=voucher
-
nur für den Produkt-Shop ("Preise"): ?list=shop
-
nur für die Videothek: ?list=recording
-
nur für Ausbildungen: ?list=education
Beispiel: https://www.eversports.com/widget/w/k2j2e0?list=workshop
So integrierest du den DAILY-Buchungskalender
WICHTIG: Es ist NICHT möglich, über das Tages-Widget zu buchen. Es dient lediglich als Übersicht über alle Aktivitäten des aktuellen Tages.
Um das DAILY-Widget anzuzeigen, gehe wie folgt vor:
-
Kopiere deinen Widget-Link
-
Füge am Ende des Widget-Links den folgenden Code ein: /day-event-calendar
Example: https://www.eversports.com/widget/w/k2j2e0/day-event-calendar