🗓️ New Schedule Widget - Show Your Availability with Style
Your schedule is at the heart of your offering - and the new Eversports Schedule Widget helps you show it off beautifully.

It's customisable, mobile-friendly, and integrates seamlessly. Whether you're displaying one calendar or several filter
✨ 1. Key Benefits at a Glance
- Mobile-friendly: no more iframes
- Style it your way: match your brand’s look
- Multi-venue support: show one or several locations
- Filtered calendars: create different views for different needs
🧑💻 2. How to Set Up Your Schedule Widget (Step-by-Step)
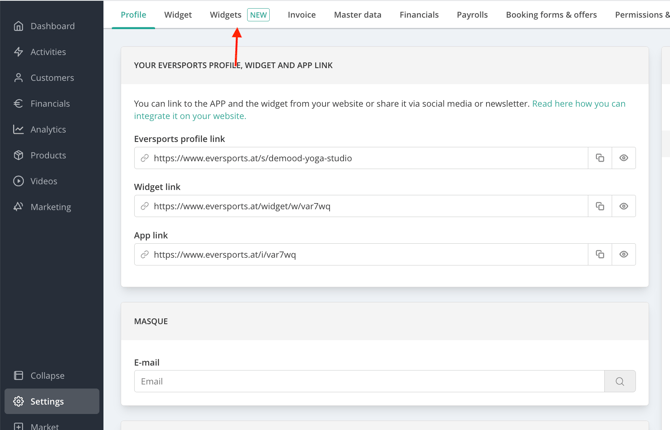
- Go to Settings > Widgets [NEW]
in your Eversports Manager
-
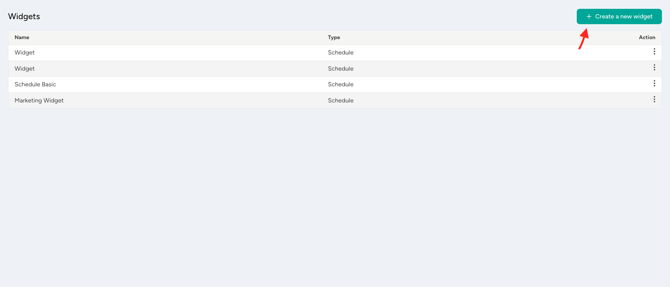
Click Create new widget
Start the setup process for a new widget.

-
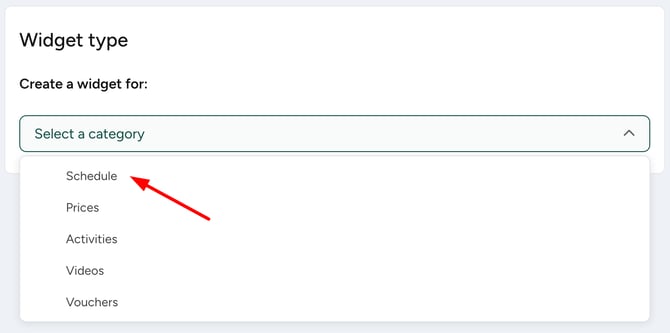
Select the Schedule category
This ensures you're setting up a calendar-style widget.

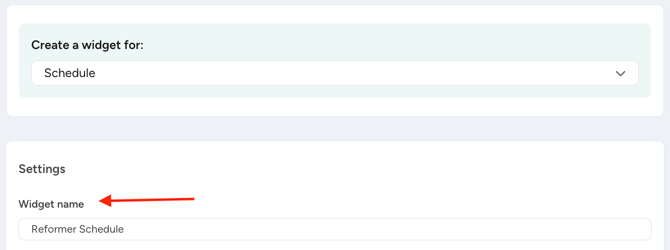
- Name your widget
This name is only used internally and won’t be shown to customers.
🏢 3. Select Your Studio(s)

If your business operates across multiple venues, choose which studio(s) you want to include. This lets you:
- Show all activities across all studios in one calendar
- Or create individual calendars per location
You can create as many widgets as needed.
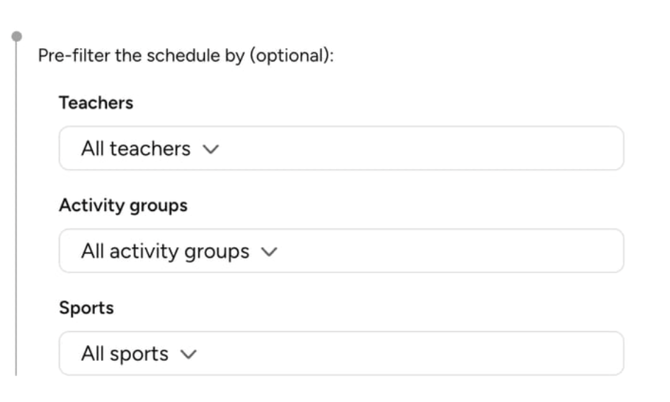
🎯 4. Apply Pre-Filters (Optional)

Want to focus your calendar view? You can filter by:
- Teacher
- Activity group
- Sport
This is useful if you'd like to:
- Create a weekly calendar just for a specific teacher
- Highlight beginner-friendly sessions or a particular sport
🎨 5. Customise the Widget Design
Match the widget's appearance to match your website using these settings:
- Background (1): The widget’s background – usually best to match your site
- Card Background (2): The background of the activity cards
- Text (3): Font colour used for dates and months
- Card Text (4): Font colour inside the activity cards
- Primary (5): Colour of the button in the mobile date picker


🎨 Note: The colour of the activity cards is determined by the settings in your activity groups. To change those colours, go to your activity group configuration in the Manager. You can find out more information about this here.
🪪 6. Choose What Appears on the Activity Cards

Choose which details should appear on each activity card:
- Trainer’s first name and photo (on mobile)
- Room or court name
- Spots remaining
- Activity level (Beginner, Intermediate, Advanced, All Levels)
- Divide days into Morning, Afternoon, and Evening
⚙️7. Additional Display Settings

Before saving your widget, you can fine-tune a few extra options to improve usability for your customers:
-
Use compact cards for the mobile view and the Branded App
Displays a simplified version of the activity cards on smaller screens, making the schedule easier to browse on mobile devices or within your Branded app. -
Divide days into morning, afternoon, and evening
Helps users quickly find sessions that fit their preferred time of day by visually segmenting the daily schedule. -
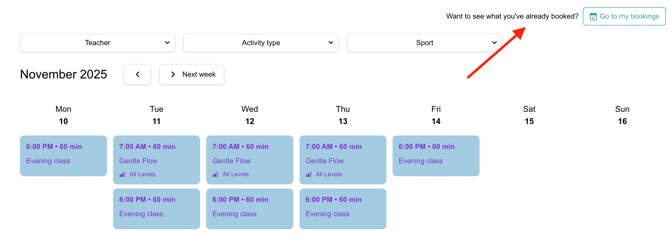
Show link to user's bookings
Adds a direct link at the top of your widget so logged-in users can easily access their current bookings
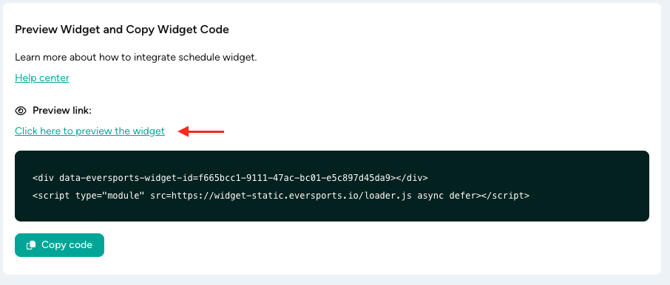
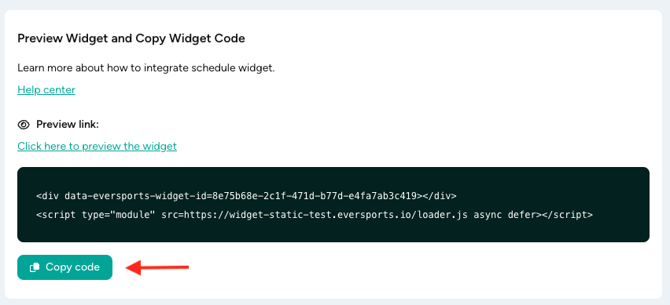
🔍 8. Preview and Save
Once you're happy with your setup:
- Click Save widget

- Use the Preview link to see how it will look on your website

- Copy the widget code to embed on your website

You can return at any time to edit the widget via the Widget Overview page.
🌐 Integration Hint
To embed this widget on your website, all you need is one small script and a widget code. Full instructions are here:
👉 How to integrate the new widgets
🧭 Need to Switch from the Old Widget?
If you're still using iframe widgets, we've got you covered:
👉 Switching from old to new widget – what do I need to know?
💡 Tip: Use Multiple Widgets for Specific Views
Want to highlight different aspects of your offering?
- Create one widget per teacher or activity
- Tailor landing pages with focused calendar views
- Use it in marketing emails or seasonal campaigns
The new widget system gives you flexibility to mix and match.